Internal Link – Liên kết nội bộ là gì?
Liên kết nội bộ là các liên kết trỏ đến (đích) cùng miền với miền mà liên kết tồn tại trên (nguồn). Theo thuật ngữ của dân SEO liên kết nội bộ là liên kết trỏ đến một trang khác trên cùng một trang web.
Ví dụ: <a href=”https://websitegiatot.net/” title=”Website Giá Tốt”>Website Giá Tốt</a>
Định dạng tối ưu
Sử dụng các từ khóa mô tả trong một anchor text( văn bản neo ) mang lại cảm giác về chủ đề hoặc từ khóa mà trang nguồn đang cố gắng nhắm mục tiêu.
Liên kết nội bộ là các liên kết đi từ một trang này trên một tên miền đến một trang khác trên cùng một tên miền. Chúng thường được sử dụng trong điều hướng chính.
Loại liên kết này hữu ích vì ba lý do:
- Chúng cho phép người dùng điều hướng một trang web.
- Chúng giúp thiết lập hệ thống phân cấp thông tin cho trang web nhất định.
- Chúng giúp lan truyền công bằng liên kết (sức mạnh xếp hạng) xung quanh các trang web.
Thực hành tốt nhất về SEO
Các liên kết nội bộ hữu ích nhất cho việc thiết lập kiến trúc trang web và truyền bá giá trị liên kết (URL cũng rất cần thiết). Vì lý do này, phần này là về xây dựng kiến trúc trang web thân thiện với SEO với các liên kết nội bộ.
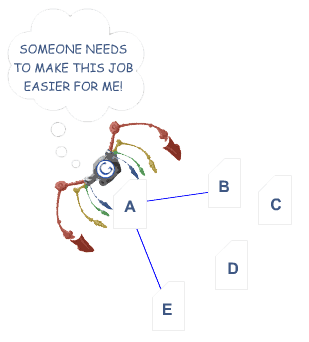
Trên một trang riêng lẻ, các công cụ tìm kiếm cần xem nội dung để liệt kê các trang trong các chỉ số dựa trên từ khóa lớn của chúng. Họ cũng cần có quyền truy cập vào cấu trúc liên kết có thể thu thập thông tin — cấu trúc cho phép các trình thu thập thông tin duyệt qua các đường dẫn của trang web — để tìm tất cả các trang trên một trang web. Hàng trăm nghìn trang web mắc sai lầm nghiêm trọng là ẩn hoặc chôn điều hướng liên kết chính của họ theo những cách mà công cụ tìm kiếm không thể truy cập. Điều này cản trở khả năng họ có được các trang được liệt kê trong chỉ số của công cụ tìm kiếm. Dưới đây là minh họa về cách sự cố này có thể xảy ra:

Trong ví dụ trên, con nhện đầy màu sắc của Google đã đến trang “A” và thấy các liên kết nội bộ đến các trang “B” và “E.” Tuy nhiên các trang quan trọng C và D có thể là của trang web, con nhện không có cách nào để tiếp cận chúng — hoặc thậm chí biết chúng tồn tại — vì không có liên kết trực tiếp, có thể thu thập thông tin nào trỏ đến các trang đó. Theo như Google lo ngại, các trang này về cơ bản không tồn tại – nội dung tuyệt vời, nhắm mục tiêu theo từ khóa tốt và tiếp thị thông minh sẽ không tạo ra bất kỳ sự khác biệt nào nếu nhện không thể tiếp cận các trang đó ngay từ đầu.
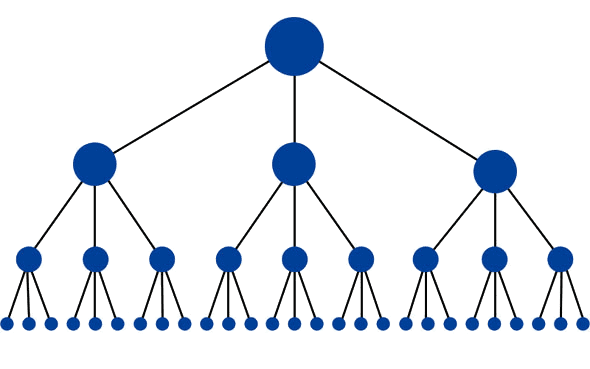
Cấu trúc tối ưu cho một trang web sẽ giống như một kim tự tháp (trong đó dấu chấm lớn trên cùng là trang chủ):

Cấu trúc này có số lượng liên kết tối thiểu có thể giữa trang chủ và bất kỳ trang nhất định nào. Điều này rất hữu ích vì nó cho phép giá trị liên kết (sức mạnh xếp hạng) chảy xuyên suốt toàn bộ trang web, do đó tăng tiềm năng xếp hạng cho mỗi trang. Cấu trúc này phổ biến trên nhiều trang web có hiệu suất cao (như Amazon.com) dưới dạng hệ thống danh mục và danh mục con.
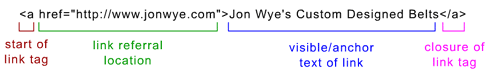
Nhưng làm thế nào điều này được hoàn thành? Cách tốt nhất để làm điều này là với các liên kết nội bộ và cấu trúc URL bổ sung. Ví dụ: họ liên kết nội bộ đến một trang có địa chỉ tại http: //www.example.com/mammals … với văn bản liên kết “mèo”. Dưới đây là định dạng cho một liên kết nội bộ được định dạng đúng. Hãy tưởng tượng liên kết này nằm trên tên miền jonwye.com.

Trong hình minh họa trên, thẻ “a” cho biết điểm bắt đầu của một liên kết. Các thẻ liên kết có thể chứa hình ảnh, văn bản hoặc các đối tượng khác, tất cả đều cung cấp một vùng “có thể nhấp” trên trang mà người dùng có thể tham gia để chuyển sang trang khác. Đây là khái niệm ban đầu của Internet: “anchor text”. Vị trí giới thiệu liên kết cho trình duyệt và các công cụ tìm kiếm biết – nơi liên kết trỏ đến. Trong ví dụ này, URL http://www.jonwye.com được tham chiếu. Tiếp theo, phần liên kết hiển thị cho khách truy cập, được gọi là “văn bản liên kết” trong thế giới SEO, mô tả trang mà liên kết đang trỏ đến. Trong ví dụ này, trang được trỏ đến là về thắt lưng tùy chỉnh do một người đàn ông tên là Jon Wye làm, vì vậy liên kết sử dụng văn bản liên kết “Thắt lưng được thiết kế tùy chỉnh của Jon Wye”. Thẻ </a> đóng liên kết để các phần tử sau này trong trang sẽ không áp dụng thuộc tính liên kết cho chúng.
Đây là định dạng cơ bản nhất của một liên kết — và nó rất dễ hiểu đối với các công cụ tìm kiếm. Các trình thu thập thông tin của công cụ tìm kiếm biết rằng họ nên thêm liên kết này vào biểu đồ liên kết của công cụ trên web, sử dụng nó để tính toán các biến không phụ thuộc vào truy vấn (như MozRank) và theo dõi nó để lập chỉ mục nội dung của trang được tham chiếu.
Dưới đây là một số lý do phổ biến khiến các trang không thể truy cập được và do đó, có thể không được lập chỉ mục.
Liên kết trong biểu mẫu yêu cầu gửi
Biểu mẫu có thể bao gồm các phần tử cơ bản như menu thả xuống hoặc các phần tử phức tạp như một bản khảo sát toàn diện. Trong cả hai trường hợp, trình thu thập thông tin tìm kiếm sẽ không cố gắng “gửi” biểu mẫu và do đó, bất kỳ nội dung hoặc liên kết nào có thể truy cập được thông qua biểu mẫu đều ẩn với công cụ.
Liên kết chỉ có thể truy cập thông qua hộp tìm kiếm nội bộ
Spiders sẽ không cố gắng thực hiện các tìm kiếm để tìm nội dung và do đó, ước tính có hàng triệu trang bị ẩn sau các bức tường hộp tìm kiếm nội bộ hoàn toàn không thể truy cập được.
Các liên kết trong Javascript không thể phân tích cú pháp
Các liên kết được xây dựng bằng Javascript có thể không thể thu thập thông tin được hoặc bị giảm giá trị tùy thuộc vào việc triển khai chúng. Vì lý do này, chúng tôi khuyến nghị rằng các liên kết HTML tiêu chuẩn nên được sử dụng thay vì các liên kết dựa trên Javascript trên bất kỳ trang nào mà công cụ tìm kiếm lưu lượng truy cập là quan trọng.
Liên kết trỏ đến các trang bị chặn bởi Meta Robots hoặc Robots.txt
Cả thẻ Meta Robots và tệp robots.txt đều cho phép chủ sở hữu trang web hạn chế quyền truy cập của spider vào một trang.
Liên kết trên các trang có hàng trăm hoặc hàng nghìn liên kết
Tất cả các công cụ tìm kiếm đều có giới hạn thu thập thông tin sơ bộ là 150 liên kết trên mỗi trang trước khi chúng có thể ngừng xem xét các trang bổ sung được liên kết từ trang gốc. Giới hạn này hơi linh hoạt và các trang đặc biệt quan trọng có thể có tới 200 hoặc thậm chí 250 liên kết được theo sau, nhưng nói chung, bạn nên giới hạn số lượng liên kết trên bất kỳ trang nào ở mức 150 hoặc có nguy cơ mất khả năng thu thập dữ liệu các trang bổ sung .
Liên kết trong Frames hoặc I-Frames
Về mặt kỹ thuật, các liên kết trong cả khung và I-Frames đều có thể thu thập thông tin, nhưng cả hai đều có vấn đề về cấu trúc đối với các động cơ về mặt tổ chức và theo dõi. Chỉ những người dùng nâng cao có hiểu biết kỹ thuật tốt về cách các công cụ tìm kiếm lập chỉ mục và theo dõi các liên kết trong khung mới nên sử dụng các yếu tố này kết hợp với liên kết nội bộ.
Bằng cách tránh những cạm bẫy này, quản trị viên web có thể có các liên kết HTML sạch sẽ, có thể đọc được sẽ cho phép các trình thu thập dữ liệu dễ dàng truy cập vào các trang nội dung của họ. Các liên kết có thể có các thuộc tính bổ sung được áp dụng cho chúng, nhưng các công cụ bỏ qua gần như tất cả những thuộc tính này, ngoại trừ thẻ rel = “nofollow”.
Rel = “nofollow” có thể được sử dụng với cú pháp sau:
<pre> <a href=”/” rel=”nofollow”> nofollow liên kết này </a> </pre>
Trong ví dụ này, bằng cách thêm thuộc tính rel = “nofollow” vào thẻ liên kết, quản trị viên web nói với các công cụ tìm kiếm rằng họ không muốn liên kết này được hiểu là một “bình chọn biên tập”, bình thường. Nofollow ra đời như một phương pháp giúp ngăn chặn spam bình luận blog, sổ lưu bút và liên kết tự động, nhưng theo thời gian đã biến đổi thành một cách yêu cầu các công cụ giảm giá bất kỳ giá trị liên kết nào thường được chuyển qua. Các liên kết được gắn thẻ với nofollow được hiểu hơi khác nhau bởi từng công cụ.
Tham khảo thêm:
Dịch vụ quảng lý website chuyên nghiệp
Nguồn: https://moz.com/learn/seo/internal-link