Giới thiệu
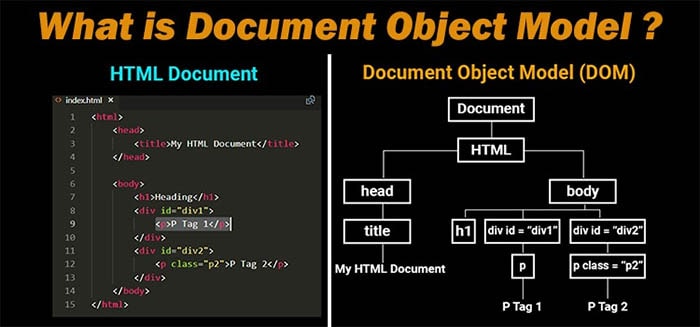
Document Object Model (DOM) là một API lập trình cho các tài liệu HTML và XML. Nó xác định cấu trúc logic của tài liệu và cách tài liệu được truy cập và thao tác. Trong đặc tả DOM, thuật ngữ “document” được sử dụng theo nghĩa rộng – ngày càng nhiều, XML đang được sử dụng như một cách biểu diễn nhiều loại thông tin khác nhau có thể được lưu trữ trong các hệ thống khác nhau và phần lớn thông tin này theo truyền thống sẽ được coi là dữ liệu chứ không phải là tài liệu. Tuy nhiên, XML trình bày dữ liệu này dưới dạng tài liệu và DOM có thể được sử dụng để quản lý dữ liệu này.

Với DOM, người lập trình có thể tạo và xây dựng tài liệu, điều hướng cấu trúc của chúng cũng như thêm, sửa đổi hoặc xóa các thành phần và nội dung. Mọi thứ được tìm thấy trong tài liệu HTML hoặc XML đều có thể được truy cập, thay đổi, xóa hoặc thêm bằng cách sử dụng Mô hình đối tượng tài liệu, với một vài ngoại lệ – cụ thể là các giao diện DOM cho tập hợp con bên trong và tập hợp con bên ngoài chưa được chỉ định.
Là một đặc điểm kỹ thuật của W3C, một mục tiêu quan trọng đối với Mô hình đối tượng tài liệu là cung cấp một giao diện lập trình tiêu chuẩn có thể được sử dụng trong nhiều môi trường và ứng dụng khác nhau. Mô hình đối tượng tài liệu có thể được sử dụng với bất kỳ ngôn ngữ lập trình nào. Để cung cấp đặc tả chính xác, không phụ thuộc vào ngôn ngữ của các giao diện Mô hình đối tượng tài liệu, chúng tôi đã chọn xác định các đặc tả trong OMG IDL, như được định nghĩa trong đặc tả CORBA 2.2. Ngoài đặc tả OMG IDL, chúng tôi cung cấp các ràng buộc ngôn ngữ cho Java và ECMAScript (ngôn ngữ kịch bản tiêu chuẩn ngành dựa trên JavaScript và JScript). Lưu ý: OMG IDL chỉ được sử dụng như một cách không phụ thuộc vào ngôn ngữ và không phụ thuộc vào triển khai để chỉ định giao diện. Nhiều IDL khác có thể đã được sử dụng; việc sử dụng OMG IDL không bao hàm yêu cầu sử dụng thời gian chạy liên kết đối tượng cụ thể.
Document Object Model là gì
Document Object Model là một API lập trình cho tài liệu. Bản thân mô hình đối tượng gần giống với cấu trúc của các tài liệu mà nó mô hình hóa. Chẳng hạn, hãy xem xét bảng này, được lấy từ một tài liệu HTML:
<TABLE>
<ROWS>
<TR>
<TD>Shady Grove</TD>
<TD>Aeolian</TD>
</TR>
<TR>
<TD>Over the River, Charlie</TD>
<TD>Dorian</TD>
</TR>
</ROWS>
</TABLE>
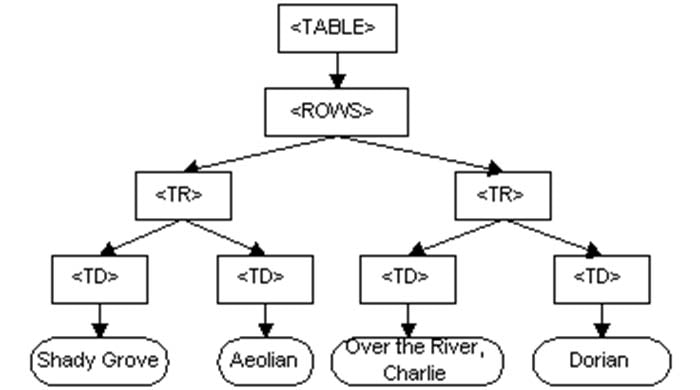
Mô hình đối tượng tài liệu đại diện cho bảng này như thế này:

Document Object Model, các tài liệu có cấu trúc logic rất giống một cái cây; nói chính xác hơn, nó giống như một “khu rừng” hoặc “lùm cây” có thể chứa nhiều hơn một cây. Tuy nhiên, Mô hình đối tượng tài liệu không chỉ định rằng các tài liệu được triển khai dưới dạng cây hay lùm cây, cũng như không chỉ định cách thức triển khai mối quan hệ giữa các đối tượng theo bất kỳ cách nào. Nói cách khác, mô hình đối tượng chỉ định mô hình logic cho giao diện lập trình và mô hình logic này có thể được triển khai theo bất kỳ cách nào mà việc triển khai cụ thể thấy thuận tiện. Trong đặc tả này, chúng tôi sử dụng thuật ngữ mô hình cấu trúc để mô tả biểu diễn dạng cây của một tài liệu; chúng tôi đặc biệt tránh các thuật ngữ như “cây” hoặc “lùm cây” để tránh ám chỉ một triển khai cụ thể. Một thuộc tính quan trọng của các mô hình cấu trúc DOM là đẳng cấu cấu trúc: nếu bất kỳ hai triển khai Mô hình đối tượng tài liệu nào được sử dụng để tạo biểu diễn của cùng một tài liệu, chúng sẽ tạo ra cùng một mô hình cấu trúc, với các đối tượng và mối quan hệ chính xác như nhau.
Tên “Document Object Model” được chọn vì nó là một “object model” được sử dụng theo nghĩa thiết kế hướng đối tượng truyền thống: tài liệu được mô hình hóa bằng cách sử dụng các đối tượng và mô hình không chỉ bao gồm cấu trúc của tài liệu mà còn cả hành vi của tài liệu. một tài liệu và các đối tượng mà nó bao gồm. Nói cách khác, các nút trong sơ đồ trên không đại diện cho cấu trúc dữ liệu, chúng đại diện cho các đối tượng, có chức năng và danh tính. Là một mô hình đối tượng, Mô hình đối tượng tài liệu xác định:
Các giao diện và đối tượng được sử dụng để thể hiện và thao tác với tài liệu
Ngữ nghĩa của các giao diện và đối tượng này – bao gồm cả hành vi và thuộc tính
Các mối quan hệ và sự hợp tác giữa các giao diện và đối tượng này
Cấu trúc của các tài liệu SGML theo truyền thống được biểu diễn bằng một mô hình dữ liệu trừu tượng, không phải bằng một mô hình đối tượng. Trong một mô hình dữ liệu trừu tượng, mô hình tập trung vào dữ liệu. Trong các ngôn ngữ lập trình hướng đối tượng, bản thân dữ liệu được đóng gói trong các đối tượng ẩn dữ liệu, bảo vệ dữ liệu khỏi thao tác trực tiếp từ bên ngoài. Các chức năng liên kết với các đối tượng này xác định cách các đối tượng có thể được thao tác và chúng là một phần của mô hình đối tượng.
Mô hình đối tượng tài liệu hiện bao gồm hai phần, DOM Core và DOM HTML. Lõi DOM đại diện cho chức năng được sử dụng cho các tài liệu XML và cũng đóng vai trò là cơ sở cho DOM HTML. Tất cả các triển khai DOM phải hỗ trợ các giao diện được liệt kê là “cơ bản” trong đặc tả Lõi; Ngoài ra, việc triển khai XML phải hỗ trợ các giao diện được liệt kê là “mở rộng” trong đặc tả Lõi. Đặc tả HTML DOM cấp 1 xác định chức năng bổ sung cần thiết cho các tài liệu HTML.
DOM không phải là
Phần này được thiết kế để cung cấp sự hiểu biết chính xác hơn về Mô hình Đối tượng Tài liệu bằng cách phân biệt nó với các hệ thống khác có vẻ giống nó.
Mặc dù DOM chịu ảnh hưởng mạnh mẽ của HTML Động, nhưng ở Cấp độ 1, nó không triển khai tất cả HTML Động. Đặc biệt, các sự kiện vẫn chưa được xác định. Cấp độ 1 được thiết kế để đặt nền tảng vững chắc cho loại chức năng này bằng cách cung cấp một mô hình tài liệu mạnh mẽ, linh hoạt.
DOM không phải là một đặc tả nhị phân. Các chương trình DOM được viết bằng cùng một ngôn ngữ sẽ tương thích với mã nguồn trên các nền tảng, nhưng Mô hình Đối tượng Tài liệu không xác định bất kỳ dạng khả năng tương tác nhị phân nào.
Mô hình đối tượng tài liệu không phải là cách duy trì các đối tượng thành XML hoặc HTML. Thay vì chỉ định cách các đối tượng có thể được biểu diễn trong XML, DOM chỉ định cách các tài liệu XML và HTML được biểu diễn dưới dạng các đối tượng, để chúng có thể được sử dụng trong các chương trình hướng đối tượng.
DOM không phải là một tập hợp các cấu trúc dữ liệu, nó là một mô hình đối tượng chỉ định các giao diện. Mặc dù tài liệu này chứa các sơ đồ hiển thị các mối quan hệ cha/con, nhưng đây là các mối quan hệ logic được xác định bởi các giao diện lập trình, không phải là biểu diễn của bất kỳ cấu trúc dữ liệu nội bộ cụ thể nào.
Mô hình đối tượng tài liệu không xác định “ngữ nghĩa bên trong thực sự” của XML hoặc HTML. Ngữ nghĩa của các ngôn ngữ đó được xác định bởi chính các ngôn ngữ đó. Mô hình Đối tượng Tài liệu là một mô hình lập trình được thiết kế để tôn trọng các ngữ nghĩa này. Mô hình Đối tượng Tài liệu không có bất kỳ sự phân nhánh nào đối với cách bạn viết các tài liệu XML và HTML; bất kỳ tài liệu nào có thể được viết bằng các ngôn ngữ này đều có thể được biểu diễn trong Mô hình Đối tượng Tài liệu.
DOM, mặc dù tên của nó, không phải là đối thủ cạnh tranh của Component Object Model – Mô hình Đối tượng Thành phần (COM). COM, giống như CORBA, là một cách độc lập với ngôn ngữ để chỉ định các giao diện và đối tượng; Mô hình Đối tượng Tài liệu là một tập hợp các giao diện và đối tượng được thiết kế để quản lý các tài liệu HTML và XML. DOM có thể được triển khai bằng các hệ thống không phụ thuộc vào ngôn ngữ như COM hoặc CORBA; nó cũng có thể được triển khai bằng cách sử dụng các ràng buộc dành riêng cho ngôn ngữ như các ràng buộc Java hoặc ECMAScript được chỉ định trong tài liệu này.
Document Object Model tài liệu đến từ đâu
DOM có nguồn gốc như một đặc điểm kỹ thuật để cho phép các tập lệnh JavaScript và chương trình Java có thể di động giữa các trình duyệt web. HTML động là tổ tiên trực tiếp của DOM ban đầu nó được nghĩ chủ yếu về mặt trình duyệt. Tuy nhiên, khi Nhóm làm việc về mô hình đối tượng tài liệu được thành lập, nó cũng được các nhà cung cấp trong các lĩnh vực khác tham gia, bao gồm các trình soạn thảo HTML hoặc XML và các kho lưu trữ tài liệu. Một số nhà cung cấp này đã làm việc với SGML trước khi XML được phát triển; kết quả là Mô hình Đối tượng Tài liệu đã bị ảnh hưởng bởi SGML Groves và tiêu chuẩn HyTime. Một số nhà cung cấp này cũng đã phát triển các mô hình đối tượng của riêng họ cho các tài liệu để cung cấp các API lập trình cho các trình soạn thảo SGML/XML hoặc kho lưu trữ tài liệu và các mô hình đối tượng này cũng đã ảnh hưởng đến Mô hình Đối tượng Tài liệu.
Các thực thể và Lõi DOM(Entities and the DOM Core)
Trong các giao diện DOM cơ bản, không có đối tượng đại diện cho các thực thể. Tham chiếu ký tự số và tham chiếu đến thực thể được xác định trước trong HTML và XML, được thay thế bằng ký tự đơn tạo nên sự thay thế của thực thể. Ví dụ: trong:
<p>This is a dog & a cat</p>
“&” sẽ được thay thế bằng ký tự “&” và văn bản trong phần tử <p> sẽ tạo thành một chuỗi ký tự liên tục duy nhất. Biểu diễn của các thực thể chung, cả bên trong và bên ngoài, được xác định trong các giao diện mở rộng (XML) của đặc tả Mức 1. Lưu ý: Khi một biểu diễn DOM của một tài liệu được sắp xếp theo thứ tự dưới dạng văn bản XML hoặc HTML, các ứng dụng sẽ cần kiểm tra từng ký tự trong dữ liệu văn bản để xem liệu nó có cần được thoát bằng một thực thể số hoặc thực thể được xác định trước hay không. Không làm như vậy có thể dẫn đến HTML hoặc XML không hợp lệ.
Giao diện DOM và triển khai DOM
DOM chỉ định các giao diện có thể được sử dụng để quản lý các tài liệu XML hoặc HTML. Điều quan trọng là phải nhận ra rằng các giao diện này là một trừu tượng – giống như “các lớp cơ sở trừu tượng” trong C++, chúng là phương tiện chỉ định cách truy cập và thao tác biểu diễn bên trong của ứng dụng đối với tài liệu. Cụ thể, các giao diện không bao hàm một triển khai cụ thể cụ thể. Mỗi ứng dụng DOM được tự do duy trì các tài liệu trong bất kỳ biểu diễn thuận tiện nào, miễn là các giao diện được hiển thị trong thông số kỹ thuật này được hỗ trợ. Một số triển khai DOM sẽ là các chương trình hiện có sử dụng giao diện DOM để truy cập phần mềm được viết từ rất lâu trước khi đặc tả DOM tồn tại. Do đó, DOM được thiết kế để tránh các phụ thuộc triển khai; đặc biệt,
Các thuộc tính được xác định trong IDL không ngụ ý các đối tượng cụ thể phải có các thành viên dữ liệu cụ thể – trong các ràng buộc ngôn ngữ, chúng được dịch sang một cặp hàm get()/set(), không phải thành viên dữ liệu. (Các hàm chỉ đọc chỉ có một hàm get() trong các ràng buộc ngôn ngữ).
Các ứng dụng DOM có thể cung cấp các giao diện và đối tượng bổ sung không có trong thông số kỹ thuật này và vẫn được coi là tuân thủ DOM.
Bởi vì chúng tôi chỉ định các giao diện chứ không phải các đối tượng thực tế sẽ được tạo, DOM không thể biết hàm tạo nào sẽ gọi để triển khai. Nói chung, người dùng DOM gọi các phương thức createXXX() trên lớp Tài liệu để tạo cấu trúc tài liệu và các triển khai DOM tạo các biểu diễn bên trong của riêng họ về các cấu trúc này trong quá trình triển khai các hàm createXXX() của họ.
Hạn chế của Cấp độ Một
Đặc tả DOM Cấp 1 được cố ý giới hạn ở những phương thức cần thiết để biểu diễn và thao tác với cấu trúc và nội dung tài liệu. Các cấp độ trong tương lai của đặc tả DOM sẽ cung cấp:
Một mô hình cấu trúc cho tập con bên trong và tập con bên ngoài.
Xác nhận đối với một lược đồ.
Kiểm soát kết xuất tài liệu thông qua biểu định kiểu.
Kiểm soát truy cập.
Chủ đề an toàn.