Sử dụng màu sắc có chủ ý trong thiết kế trang web là rất quan trọng; màu sắc gợi lên ý nghĩa và cảm xúc, thường ở mức độ tiềm thức. Khi được sử dụng một cách chiến lược, màu sắc là một công cụ mạnh mẽ để truyền đạt thông điệp của thương hiệu và tạo ra sự công nhận thương hiệu.
Lựa chọn màu sắc trong thiết kế trang web không chỉ mang tính thẩm mỹ. Để tạo bảng màu hiệu quả cho trang web, điều quan trọng trước tiên là phải hiểu lý thuyết màu sắc, tâm lý học và sự hài hòa. Từ đó, bạn có thể tạo một bảng màu phù hợp với các giá trị, thông điệp và thị trường mục tiêu của thương hiệu.
Trong bài đăng này, chúng tôi sẽ hướng dẫn bạn cách sử dụng màu sắc để tạo các trang web có giá trị cao, có sức ảnh hưởng cho khách hàng của bạn.
Xem xét bối cảnh văn hóa
Mặc dù các màu khác nhau có ý nghĩa khác nhau ở cấp độ cá nhân, nhưng một số màu nhất định cũng có ý nghĩa văn hóa sâu xa. Ví dụ, trong các nền văn hóa phương Tây, màu đỏ là màu thu hút sự chú ý, biểu thị sự nguy hiểm và khẩn cấp (hãy nghĩ đến biển báo dừng). Tuy nhiên, ở một số nền văn hóa phương Đông, như Trung Quốc và Ấn Độ, màu đỏ tượng trưng cho sự may mắn. Một ví dụ khác, màu đen là màu của sự chết chóc và tang tóc trong các nền văn hóa phương Tây. Trong một số nền văn hóa phương Đông, màu tương tự là màu trắng.
Như các ví dụ trên minh họa, ngữ cảnh rất quan trọng trong phần màu sắc. Tùy thuộc vào vị trí thị trường mục tiêu của thương hiệu, màu sắc được sử dụng trên trang web của thương hiệu đó có thể gửi một thông điệp rất khác. Vậy làm thế nào để bạn biết nên bao gồm hoặc tránh những màu nào dựa trên thị trường mục tiêu của khách hàng? Một tìm kiếm đơn giản trên Google sẽ thực hiện thủ thuật này.
Nếu một thương hiệu có thị trường mục tiêu toàn cầu, hãy cân nhắc tránh các màu như màu đỏ có ý nghĩa văn hóa sâu sắc. Vì ý nghĩa màu sắc văn hóa đã ăn sâu vào tâm lý của chúng ta, chúng ta có thể không nhận ra một cách có ý thức rằng chúng ta không thích một số màu nhất định. Tất nhiên, có một số trường hợp ngoại lệ. Công ty Coca-Cola được biết đến trên toàn cầu với màu đỏ đặc trưng của thương hiệu. Trong trường hợp này, sự công nhận liên quan đến màu sắc thương hiệu đủ mạnh để làm lu mờ bất kỳ hàm ý tiêu cực nào liên quan đến màu đỏ trong xã hội phương Tây.
Hiểu lý thuyết về màu sắc
Lý thuyết màu sắc là một tập hợp các nguyên tắc cơ bản chi phối cách tạo ra sự kết hợp màu sắc hài hòa. Hiểu những nguyên tắc này là bước đầu tiên quan trọng trong việc tạo bảng màu hiệu quả cho thương hiệu và trang web.
Bánh xe màu
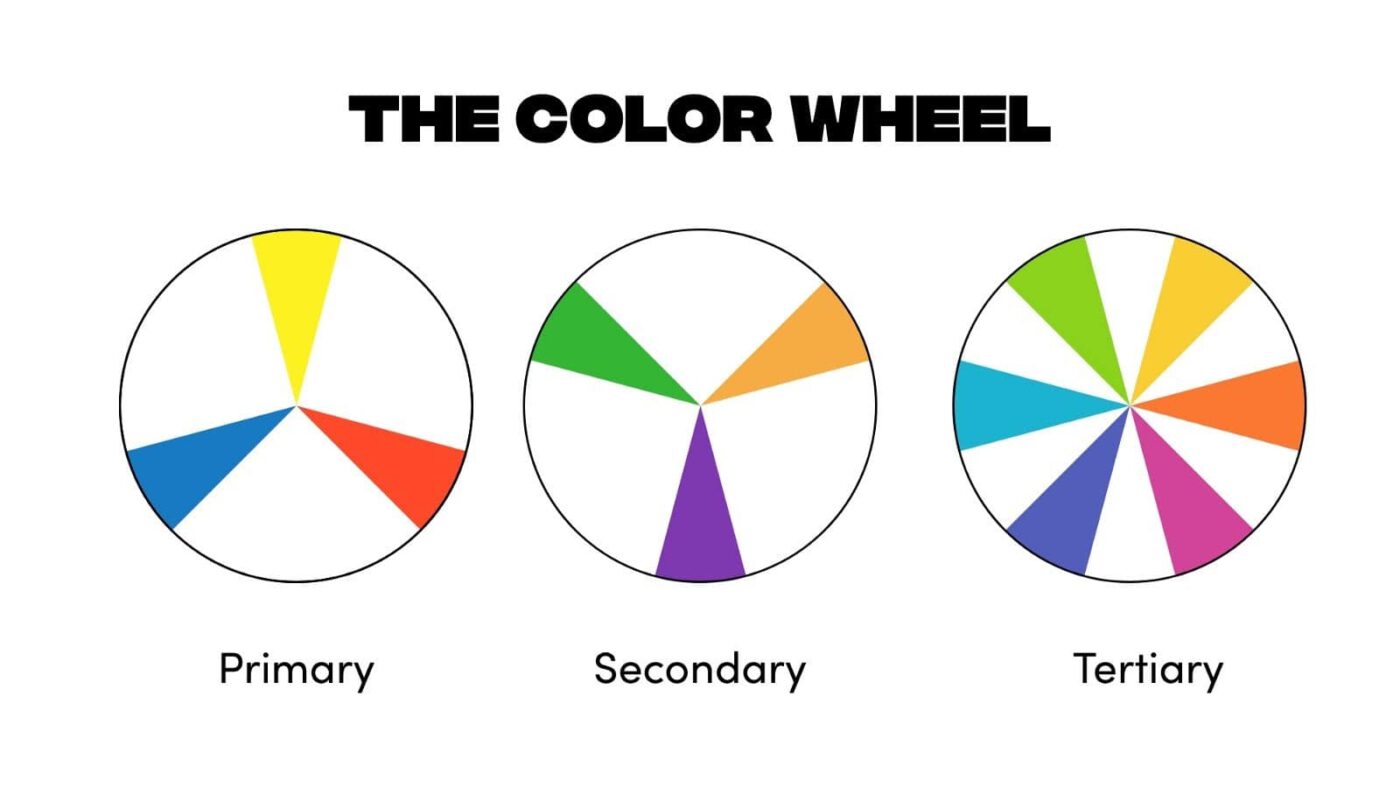
Một công cụ tuyệt vời để hiểu những điều cơ bản của lý thuyết màu sắc là bánh xe màu. Tất cả chúng ta đều đã nhìn thấy một bánh xe màu trước đây trong biến thể này hay biến thể khác, nhưng với mục đích của bài đăng này, chúng tôi sẽ sử dụng nó để kiểm tra các màu chính, phụ và màu thứ ba.
Màu cơ bản
Ba màu cơ bản là đỏ, vàng và xanh lam. Khi kết hợp, các màu cơ bản tạo thành màu thứ cấp.
Màu phụ
Các màu phụ là tím (đỏ + lam), lục (lam + vàng) và cam (đỏ + vàng). Kết hợp màu thứ cấp với màu cơ bản tạo ra màu cấp ba.
Màu cấp ba
Các màu cấp ba là sự kết hợp của các màu chính và màu phụ (tức là đỏ-tím, vàng-cam, xanh lam-lục, v.v.)
Sắc thái và tông màu
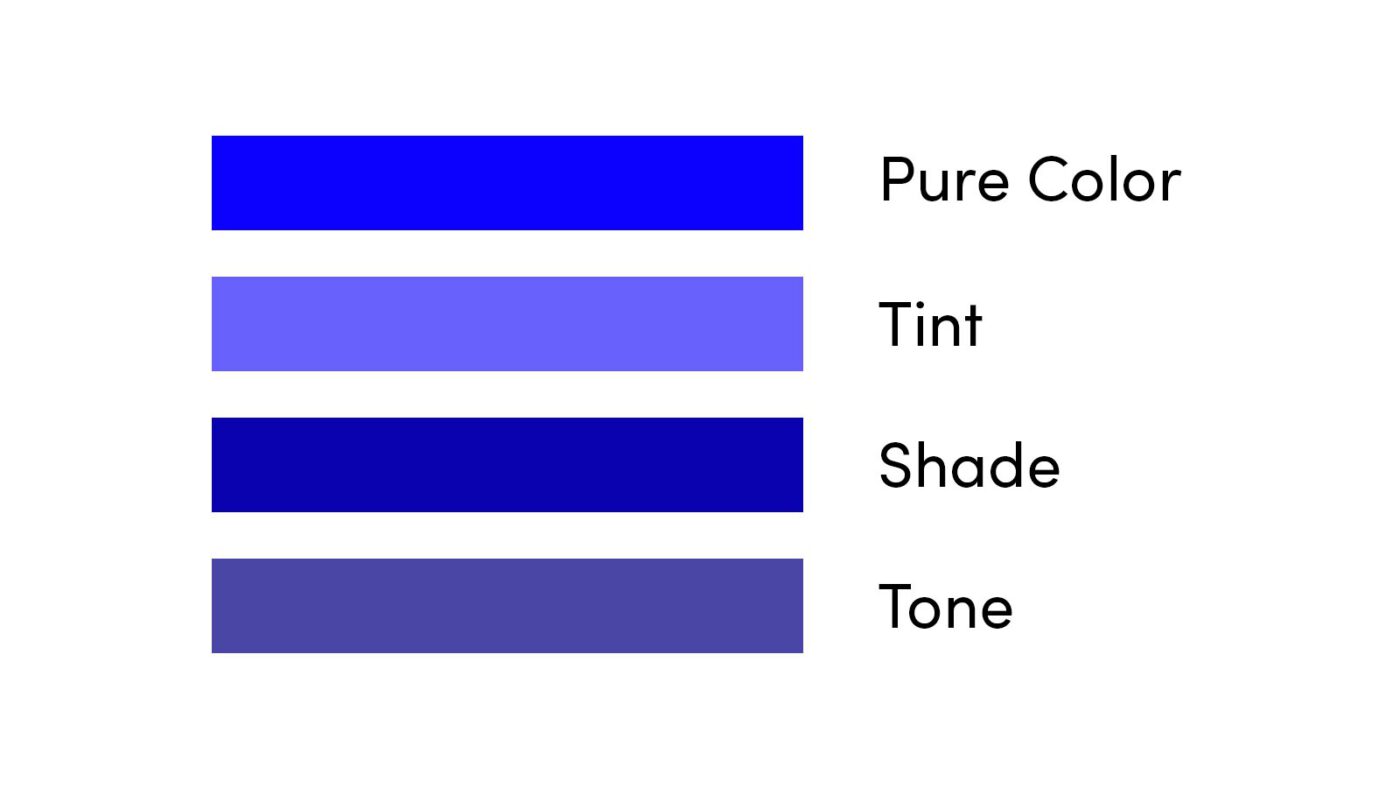
Các màu sơ cấp, thứ cấp và cấp ba được coi là màu thuần túy. Chúng bão hòa, sống động và vui vẻ. Tints là sự bổ sung của màu trắng vào màu sắc tinh khiết. Điều này tạo ra màu sắc nhẹ hơn, ít dữ dội hơn. Các sắc thái được tạo ra bằng cách thêm màu đen vào màu thuần túy. Cuối cùng, thêm màu đen và trắng vào màu thuần túy sẽ tạo ra tông màu. Các tông màu dịu hơn so với màu thuần túy.
Bây giờ bạn đã hiểu các màu khác nhau được hình thành và sắp xếp như thế nào trên bánh xe màu, sẽ dễ dàng hơn để tạo các bảng màu hấp dẫn trực quan. Các bảng màu được đề cập chi tiết hơn bên dưới trong Bước 4.
Sử dụng độ tương phản
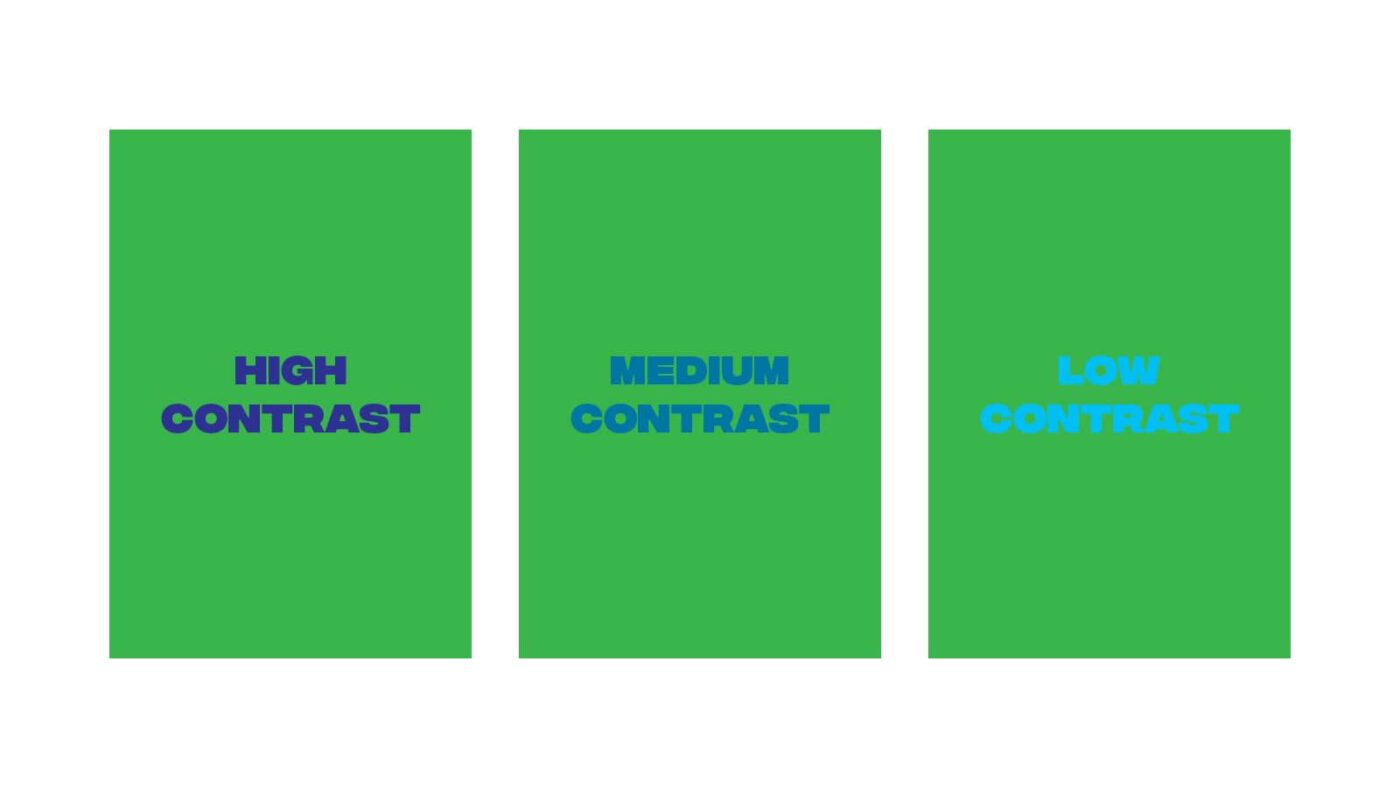
Một nguyên tắc lý thuyết màu sắc quan trọng khác liên quan đến việc sử dụng độ tương phản. Độ tương phản càng cao, hai màu càng nổi bật với nhau.
Khi đánh giá độ tương phản, điều quan trọng là không chỉ xem xét màu sắc (tức là xanh lam và xanh lục) mà còn cả tông màu của chúng. Hai màu khác nhau với một tông màu thậm chí không tạo ra độ tương phản cao. Một thủ thuật dễ dàng để xác định mức độ tương phản của hai màu là chuyển đổi chúng thành thang độ xám–sự khác biệt về độ tương phản sẽ rõ ràng hơn nhiều.
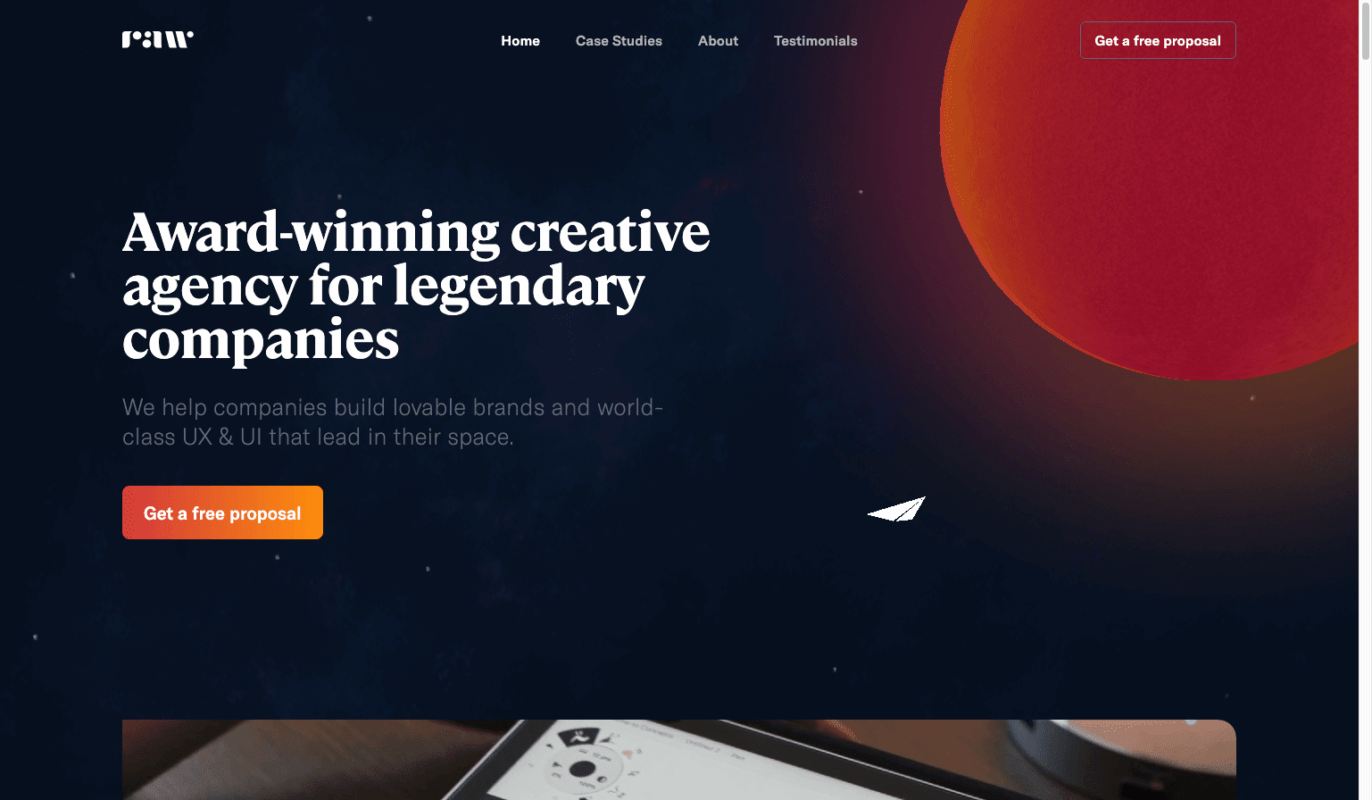
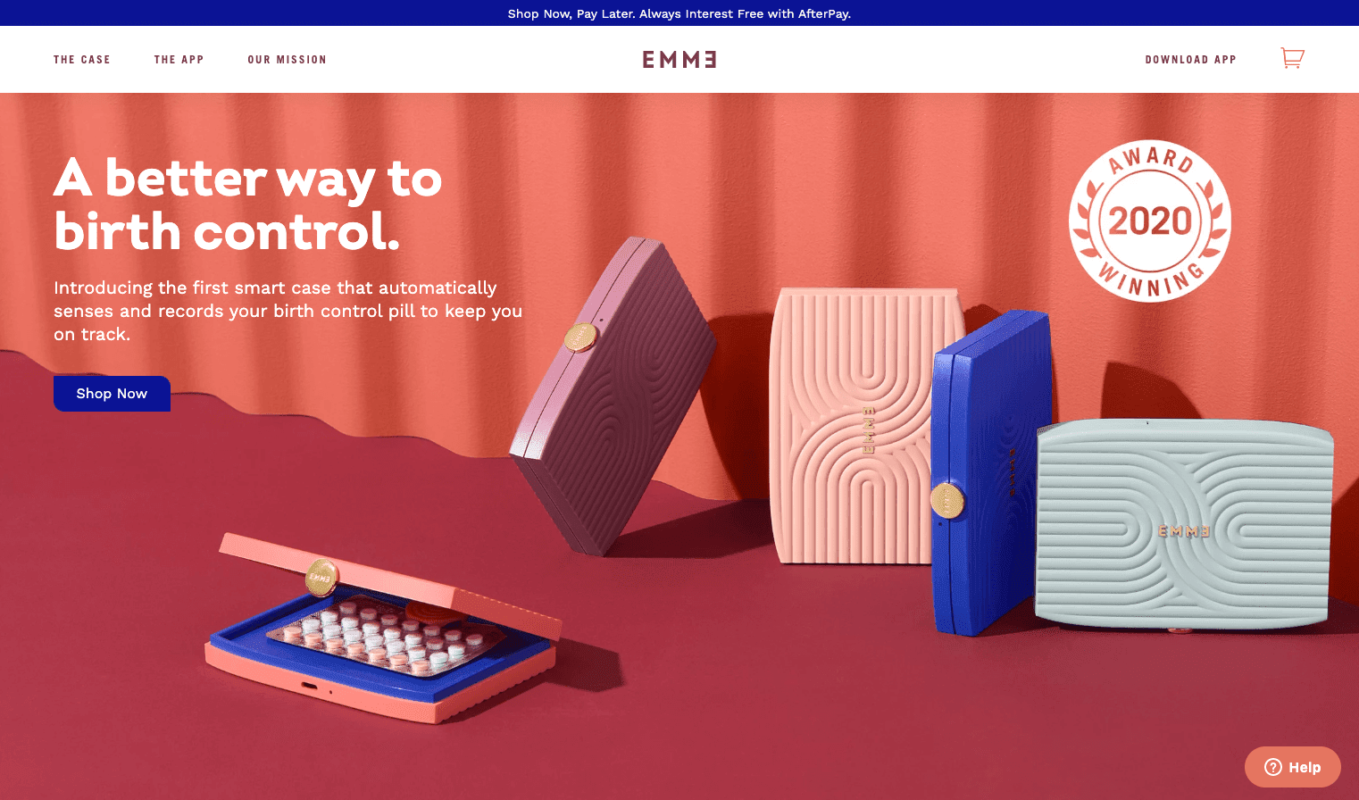
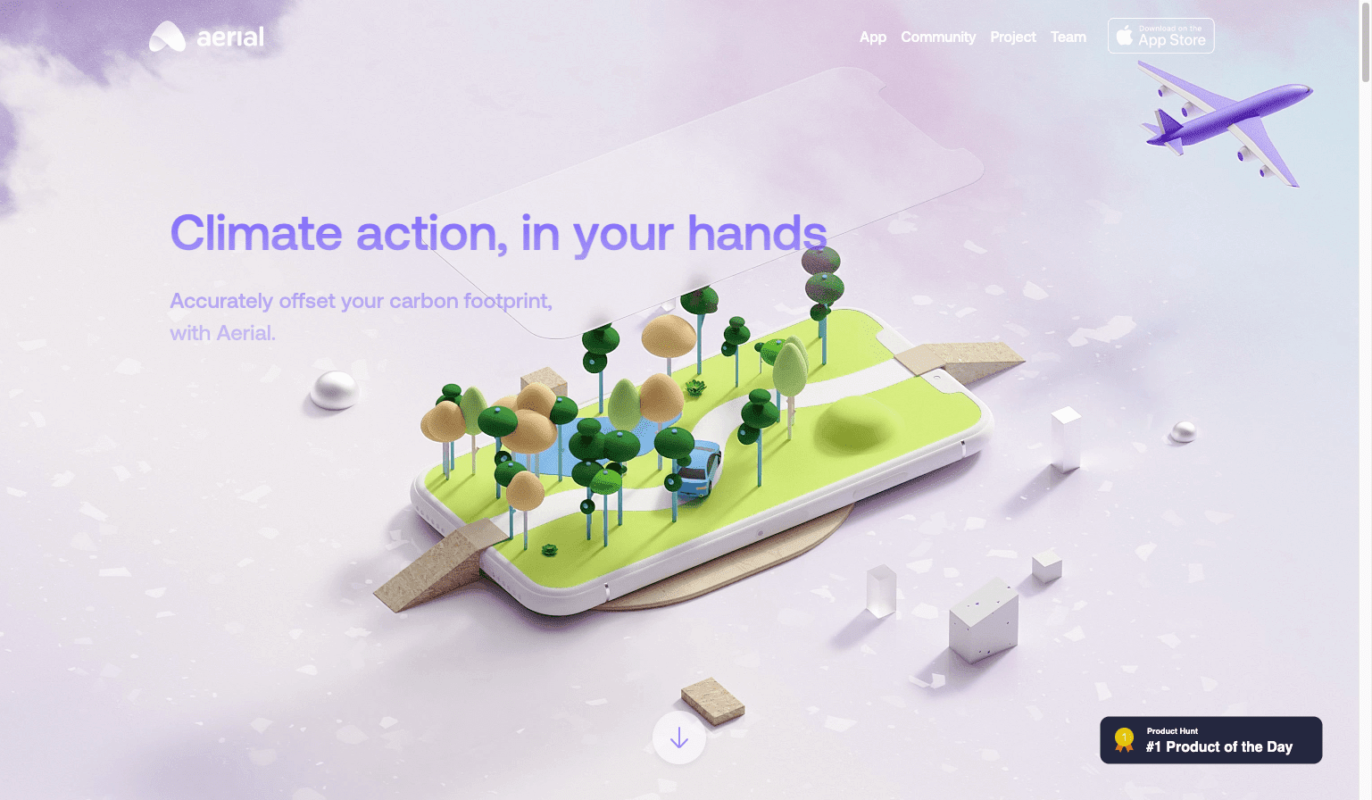
Nói chung, chúng tôi muốn sử dụng các màu có độ tương phản cao trong thiết kế trang web vì tính dễ đọc hơn. Ví dụ: văn bản màu trắng trên nền tối hoặc ngược lại. Độ tương phản thu hút sự chú ý và có thể làm cho một số yếu tố quan trọng nổi bật về mặt thị giác. Tuy nhiên, quá nhiều độ tương phản màu sắc trên một trang web có thể làm mỏi mắt chúng ta. Trang web dưới đây là một ví dụ điển hình về cách cân bằng độ tương phản cao và thấp trong thiết kế web.
Sử dụng tâm lý màu sắc để truyền đạt thông điệp và giá trị thương hiệu
Tâm lý màu sắc đề cập đến ảnh hưởng của màu sắc đối với cảm xúc, cảm xúc và hành vi của chúng ta. Mặc dù hơi chủ quan, nhưng tâm lý màu sắc có thể giúp chúng ta ảnh hưởng tiềm thức đến những người truy cập trang web của chúng ta theo những cách có ý nghĩa. Điều này làm cho nó trở thành một công cụ mạnh mẽ cho thiết kế và tiếp thị.
Màu sắc khơi dậy cảm xúc
Mọi người bị thu hút bởi những màu sắc nhất định một phần vì chúng khiến họ cảm thấy như thế nào. Mặt khác, màu sắc cũng có thể gây ra phản ứng ruột khiến ai đó tránh liên kết với chúng. Nếu điều này nghe có vẻ hơi mơ hồ, thì đó là vì chúng ta đang thiếu một mảnh ghép quan trọng: bối cảnh. Trong một bối cảnh nhất định, màu đỏ có thể khiến chúng ta cảm thấy sợ hãi và lo lắng. Mặt khác, nó có thể khơi dậy niềm đam mê và hứng thú.
Nếu bạn muốn sử dụng màu sắc trong thiết kế trang web để truyền đạt một cảm xúc nào đó, nó cần phải tích hợp hoàn hảo với các yếu tố khác trên trang, chẳng hạn như kiểu chữ, hình ảnh và nội dung. Với lưu ý đó, chúng ta hãy xem lại một số mối liên hệ phổ biến nhất giữa màu sắc và cảm xúc.
Các màu phổ biến
Các liên kết màu dưới đây có thể được sử dụng làm hướng dẫn tham khảo khi bạn xem xét màu nào sẽ đại diện tốt nhất cho một thương hiệu cụ thể. Đối tượng mục tiêu nên cảm thấy như thế nào khi họ gặp trang web của thương hiệu? Họ nên làm gì? Với bối cảnh phù hợp, màu sắc có thể tạo ra sự khác biệt giữa một khách hàng tiềm năng quan tâm và một người qua đường không quan tâm.
Màu đỏ: đam mê, quyền lực, tình yêu, nguy hiểm, phấn khích
Màu xanh lam: bình tĩnh, tin tưởng, năng lực, hòa bình, logic, đáng tin cậy
Màu xanh lá cây: sức khỏe, thiên nhiên, phong phú, thịnh vượng
Màu vàng: hạnh phúc, lạc quan, sáng tạo, thân thiện
Màu cam: vui vẻ, tự do, ấm áp, thoải mái, vui tươi
Màu tím: sang trọng, bí ẩn, tinh tế, trung thành, sáng tạo
Màu hồng: nuôi dưỡng, dịu dàng, chân thành, ấm áp
Màu nâu: thiên nhiên, an ninh, bảo vệ, hỗ trợ
Đen: sang trọng, quyền lực, kiểm soát, tinh tế, trầm cảm
Màu trắng: tinh khiết, hòa bình, rõ ràng, sạch sẽ.
Tạo bảng màu
Bây giờ bạn đã hiểu rõ hơn về lý thuyết màu sắc và tâm lý học, bạn đã được trang bị đầy đủ để tạo bảng màu có chủ ý cho trang web của khách hàng. Màu đầu tiên bạn chọn phải là màu chính của thương hiệu. Đừng nhầm lẫn với màu cơ bản trong bánh xe màu, trong trường hợp này, “màu chính” dùng để chỉ màu chính trong bảng màu. Đây là nơi tâm lý màu sắc thực sự có ích. Dưới đây là một số ví dụ về các thương hiệu đã sử dụng hiệu quả tâm lý màu sắc để chọn màu thương hiệu chính của họ.
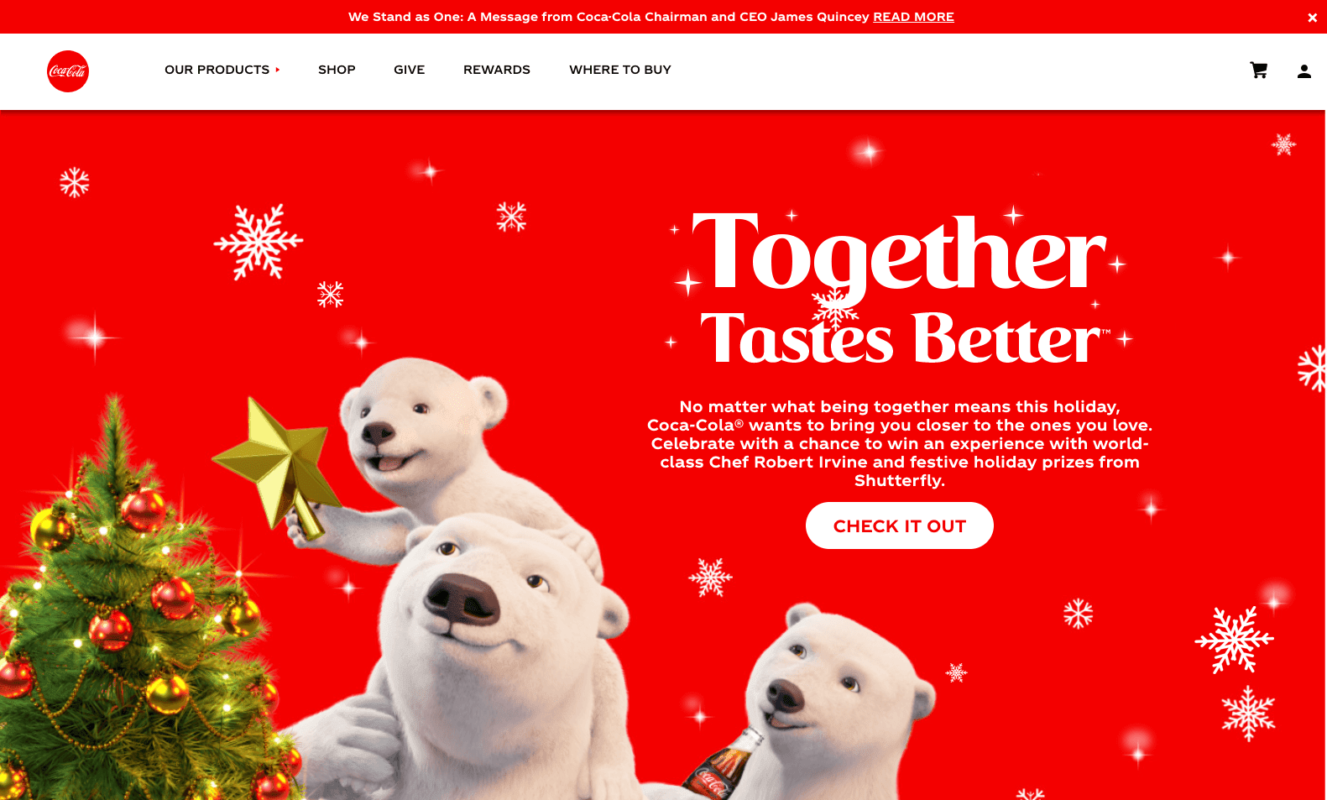
Để nhắc lại một ví dụ trước đó, Công ty Coca-Cola là một thương hiệu đã sử dụng màu cơ bản của họ, màu đỏ rực rỡ và chạy theo nó. Màu sắc là tất cả trên trang web và quảng cáo của họ. Các màu duy nhất khác trong bảng màu của chúng là đen và trắng, được sử dụng cho văn bản. Màu đỏ liên kết Coca-Cola với cảm giác phấn khích, tình yêu và sự ấm áp.
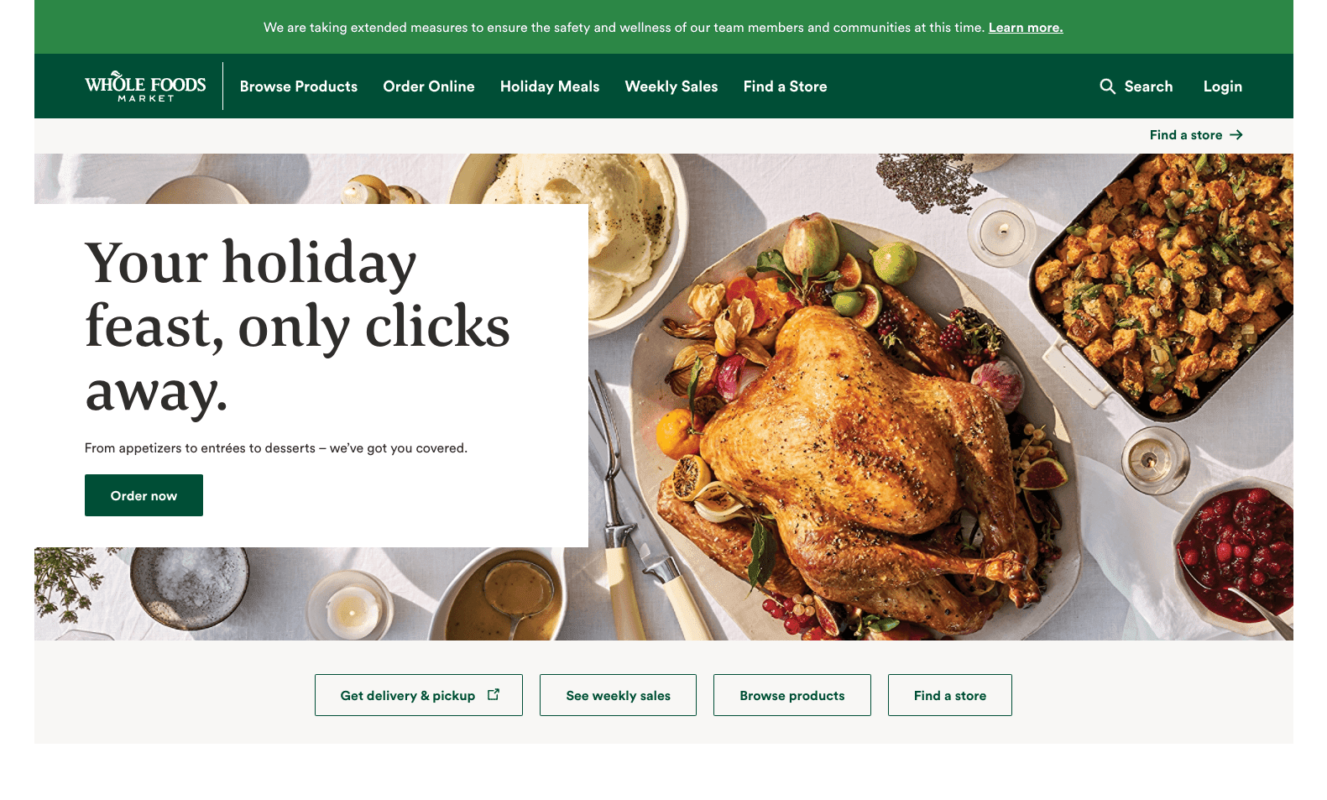
Whole Foods sử dụng màu xanh đất làm màu chính. Giống như Coca-Cola, Whole Foods hiển thị màu đặc trưng của họ trên khắp trang web của họ. Màu xanh lá cây gắn kết chặt chẽ với các giá trị và nhóm khách hàng của Whole Foods: sức khỏe, thiên nhiên và sự phong phú.
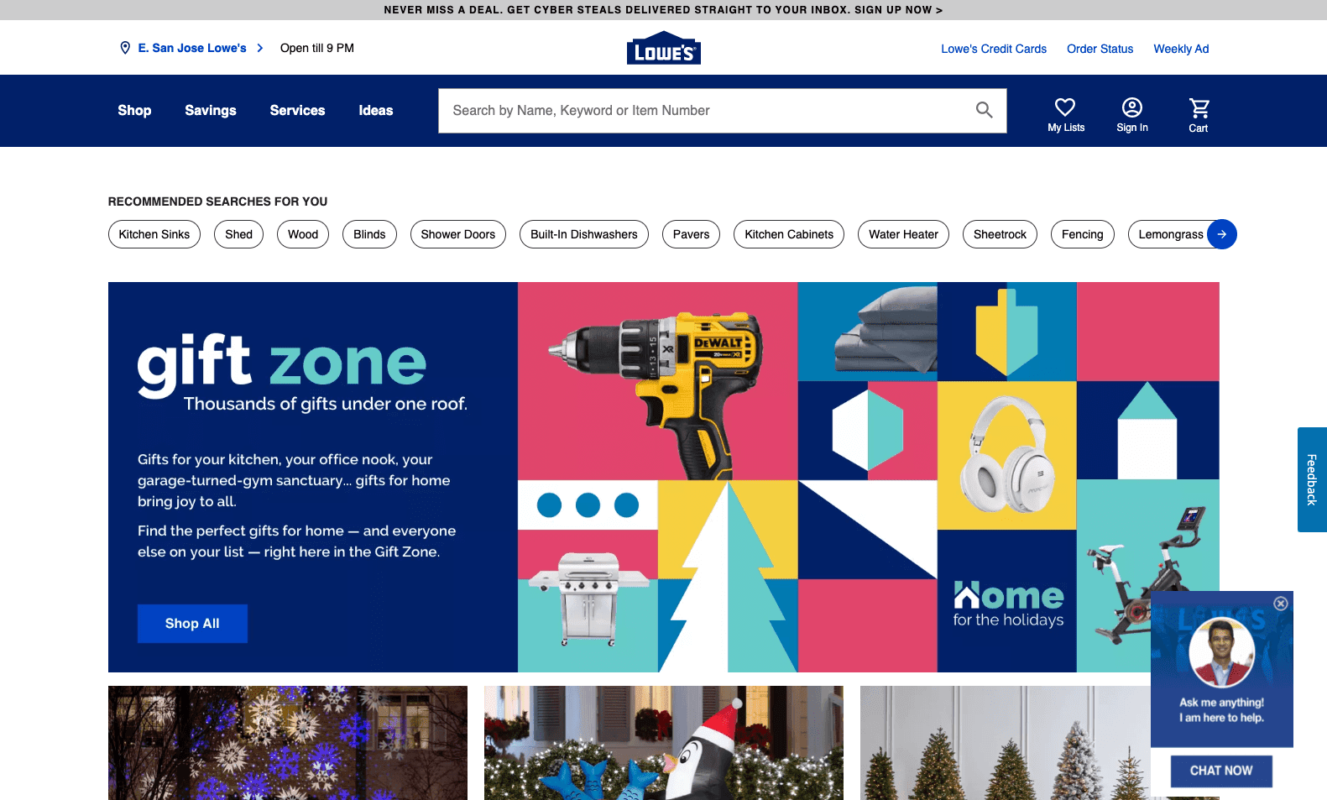
Lowe’s là chuỗi cửa hàng cải tiến nhà cửa nổi tiếng với màu sắc thương hiệu chính là xanh lam đậm. Do tính chất của các sản phẩm của họ, điều quan trọng là thương hiệu và trang web của Lowe’s phải truyền đạt được sự tin tưởng, năng lực và độ tin cậy, tất cả đều được kết hợp với màu xanh lam.
Các loại bảng màu
Có năm loại bảng màu chính: tương tự, đơn sắc, bộ ba, bổ sung và bổ sung phân chia. Bất kỳ thứ nào trong số này đều có thể được sử dụng để tạo bảng màu hiệu quả cho trang web. Dưới đây chúng ta sẽ xem xét một số ví dụ về cách sử dụng từng loại bảng màu này trong thiết kế trang web.
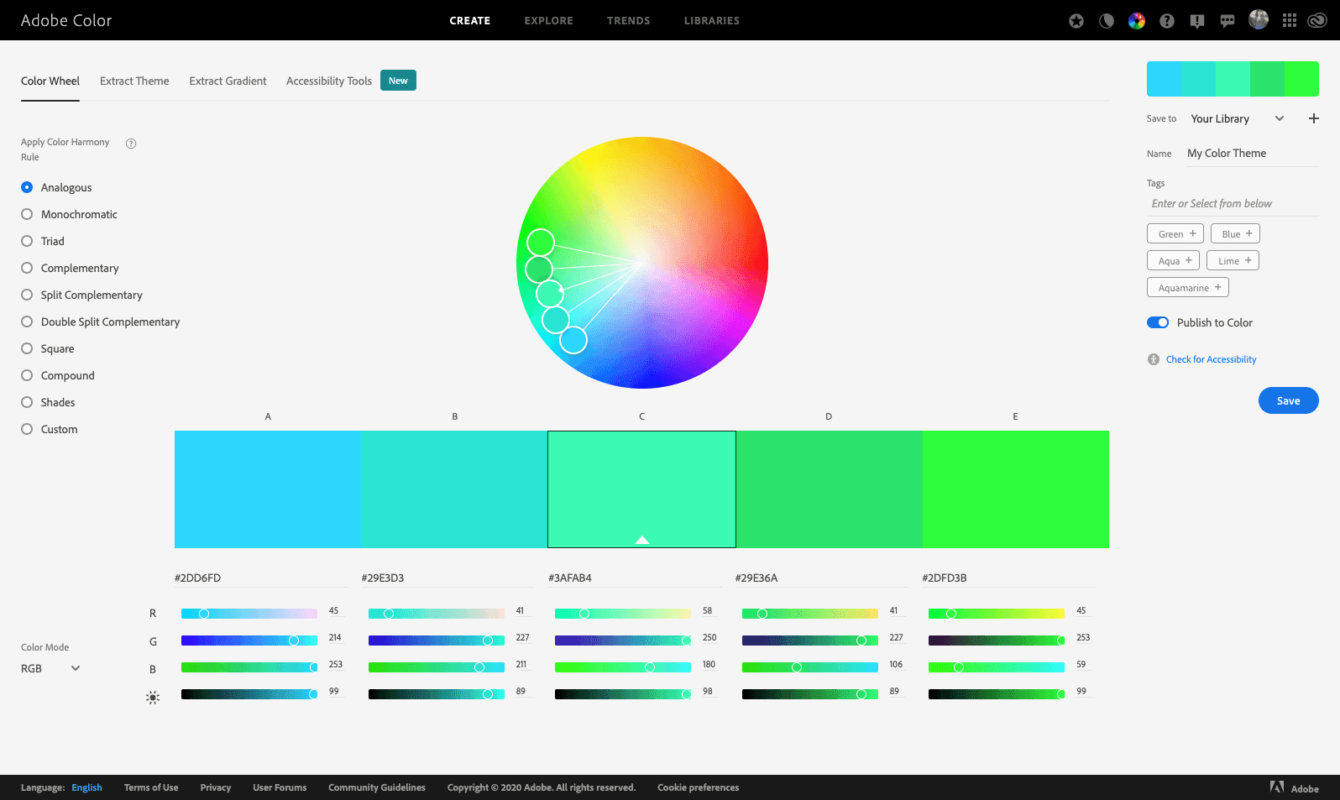
Tương tự
Màu tương đồng là những màu nằm cạnh nhau trên bánh xe màu. Loại bảng màu này có thể trông rất đẹp vì các màu hòa hợp với nhau rất đẹp. Tuy nhiên, hiệu ứng có thể quá tinh tế, ngăn không cho bất kỳ yếu tố nào đủ nổi bật.

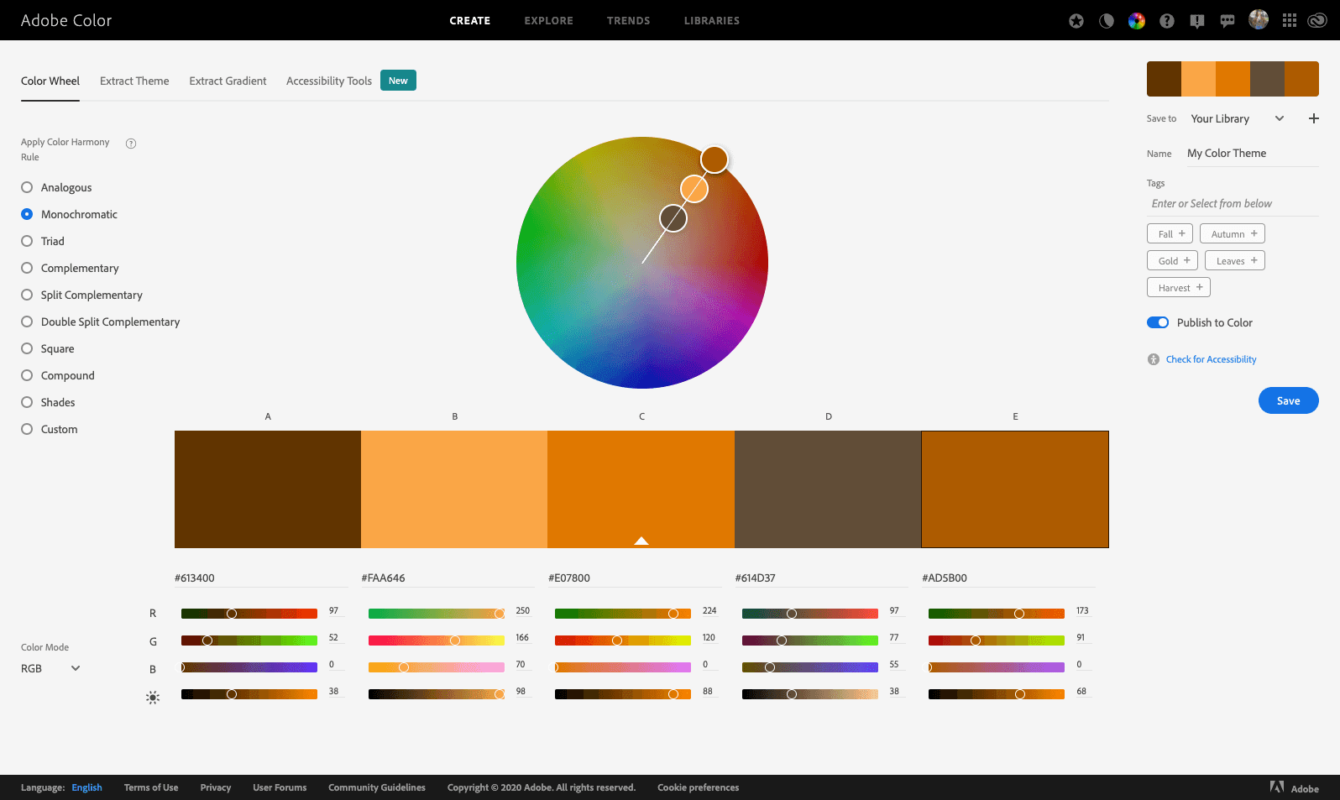
Đơn sắc
Bảng màu đơn sắc dựa trên một màu duy nhất được kết hợp với các sắc thái và sắc độ khác nhau. Giống như các bảng màu tương tự, các bảng màu đơn sắc có thể rất dễ nhìn. Tuy nhiên, bạn nên thêm màu bổ sung vào bảng màu đơn sắc trong thiết kế web để thu hút sự chú ý đến các yếu tố quan trọng.


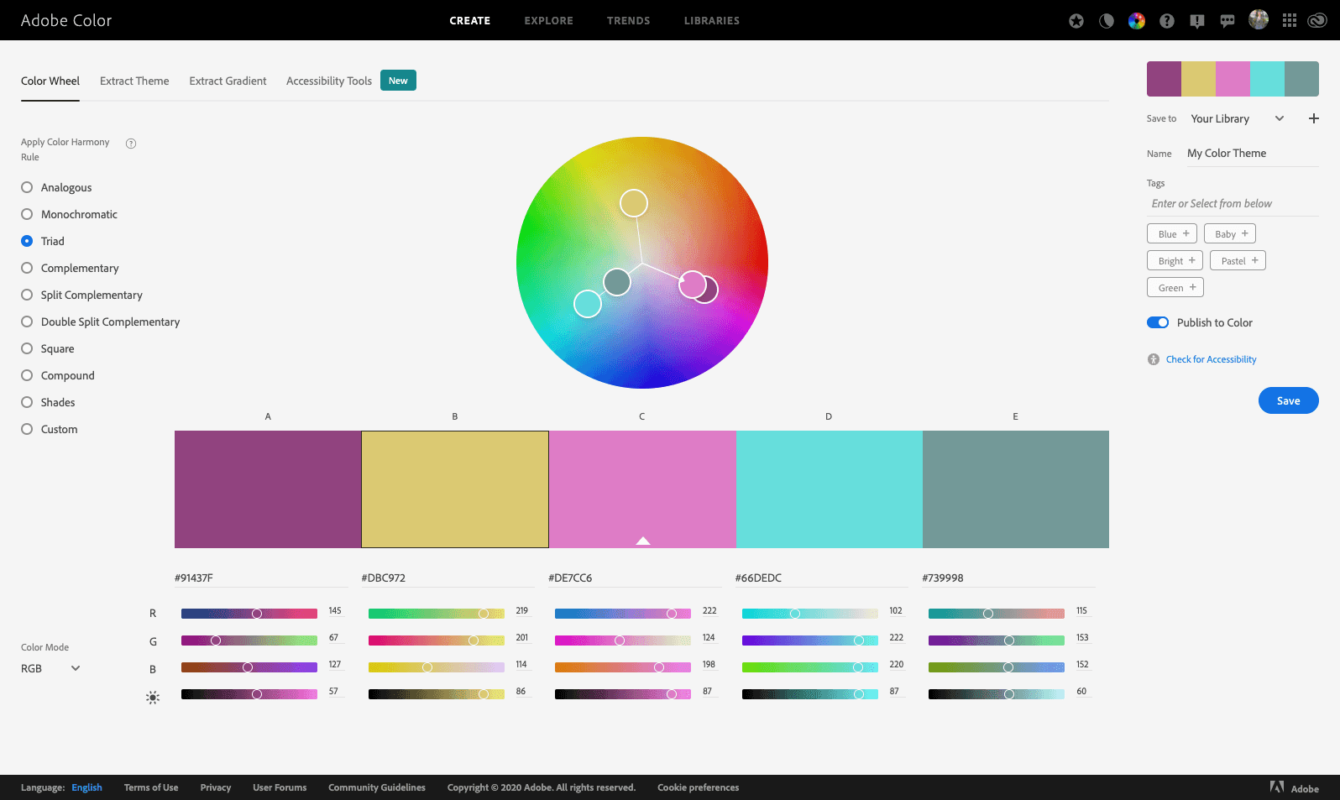
Bộ ba màu sắc
Bảng màu bộ ba bao gồm ba màu cách đều nhau trên bánh xe màu, tạo thành một hình tam giác. Loại bảng màu này hơi rủi ro khi sử dụng trong thiết kế trang web vì nó có thể xuất hiện nhiễu. Tuy nhiên, tùy thuộc vào ngữ cảnh, bảng màu bộ ba có thể rất hiệu quả đối với các thương hiệu trẻ trung, vui tươi và/hoặc nghệ thuật.

Bổ sung
Các bảng màu bổ sung chứa các màu ở hai đầu đối diện của bánh xe màu. Những bảng màu này rất hiệu quả cho thiết kế web vì chúng tạo ra sự cân bằng và căng thẳng cho thị giác. Tuy nhiên, nếu các màu được sử dụng như nhau, độ căng có thể quá cao. Thay vào đó, hãy chọn một trong các màu bổ sung làm màu thương hiệu chính và sử dụng màu còn lại làm màu nhấn.

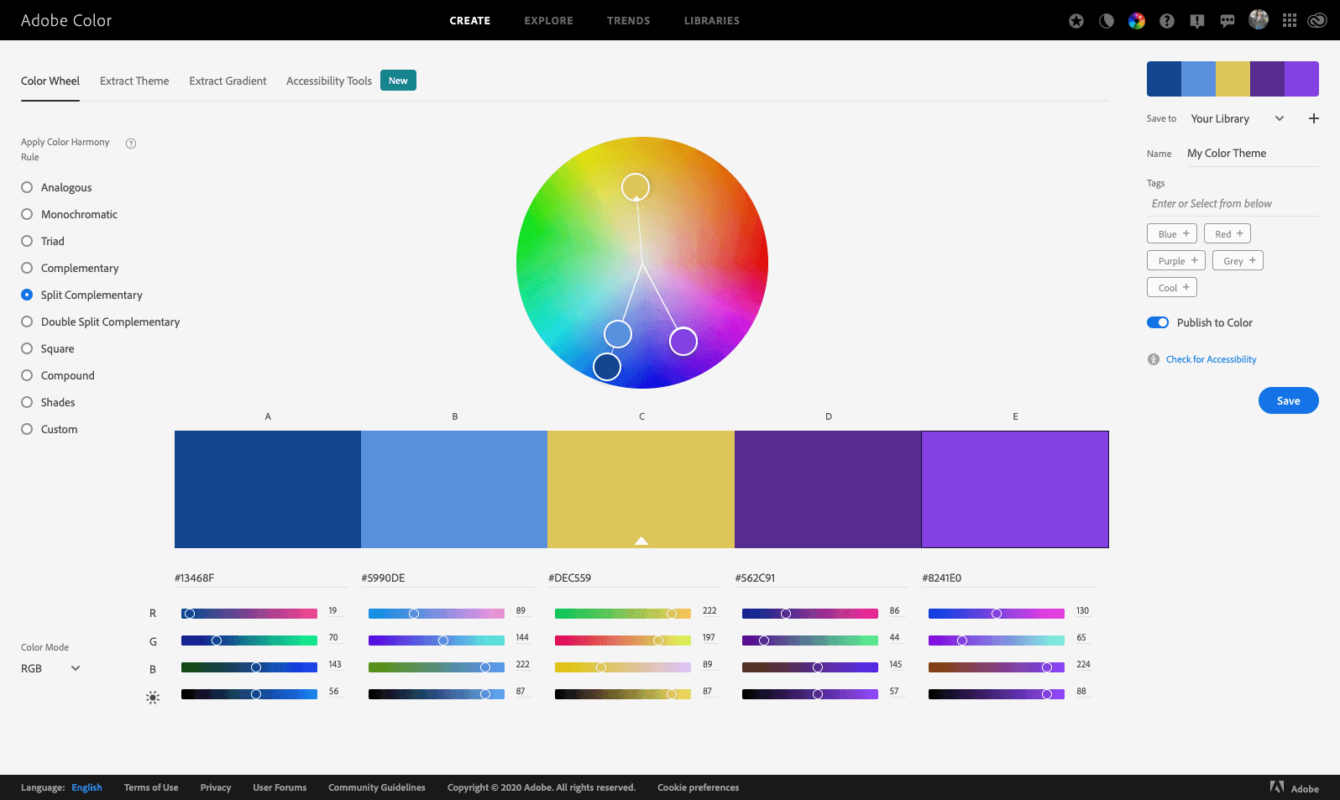
Chia phần bù
Các bảng màu bổ sung phân tách tương tự như các bảng màu bổ sung nhưng có màu thứ ba được ném vào bên cạnh một trong các màu bổ sung trên bánh xe màu. Loại bảng màu này cũng rất hiệu quả trong thiết kế trang web và có thể tăng thêm sự phấn khích cho thị giác mà không tạo ra quá nhiều tiếng ồn.

Cách sử dụng bảng màu trong thiết kế website
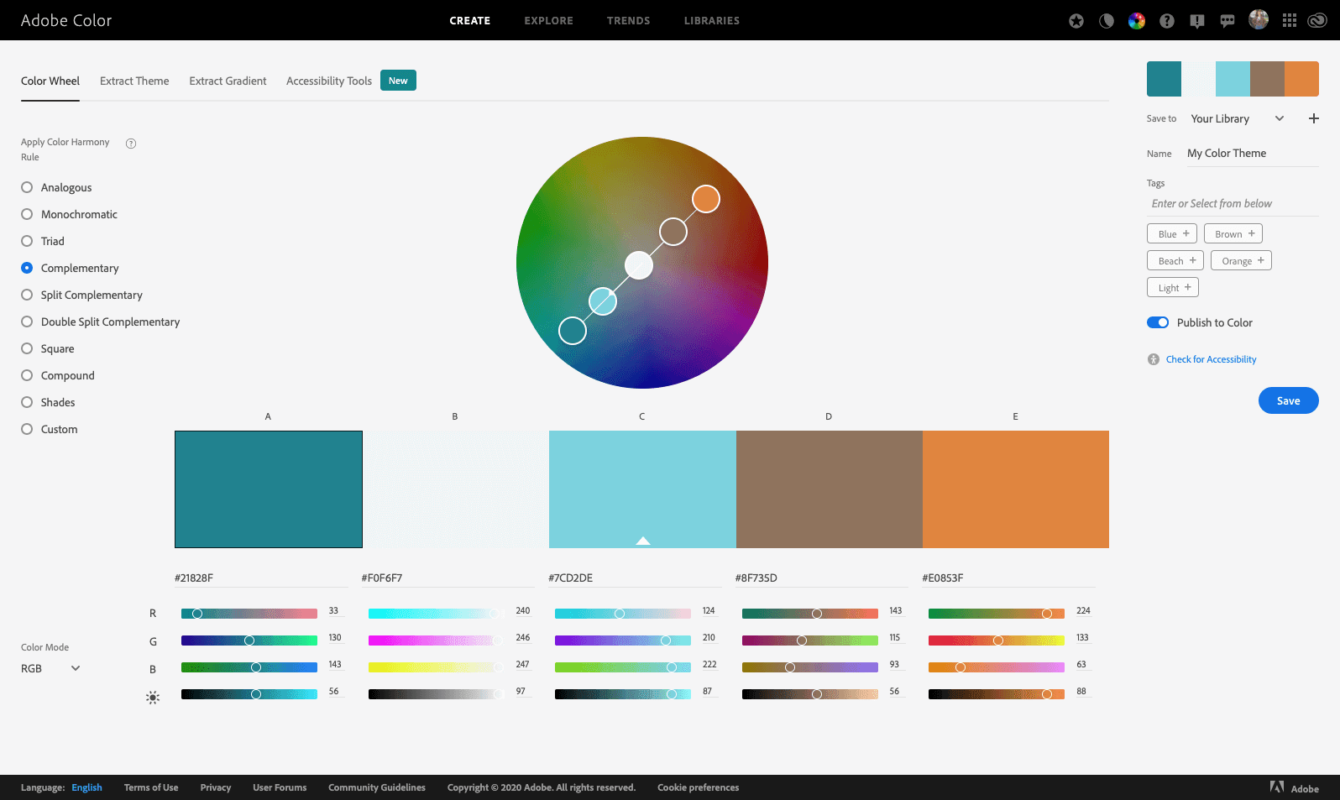
Có nhiều công cụ trực tuyến khác nhau mà bạn có thể sử dụng để hỗ trợ quá trình tạo bảng màu. Một mục yêu thích cá nhân, được thể hiện trong các ảnh chụp màn hình ở trên, là Adobe Color. Với công cụ này, bạn có thể sử dụng bánh xe màu để tạo bảng màu tùy chỉnh với bất kỳ loại nào trong năm loại bảng màu được liệt kê ở trên. Bạn cũng có thể tải lên một hình ảnh để trích xuất màu từ đó hoặc nhấp vào tab Khám phá để duyệt qua các trang và bảng màu.
Để bắt đầu, tôi khuyên bạn nên chọn ba màu cho bảng màu của mình: màu chính (hoặc màu chủ đạo), màu phụ và màu điểm nhấn. Sau đó, sử dụng quy tắc 60/30/10 để áp dụng những màu này trong thiết kế trang web của bạn. Theo quy tắc này, 60% màu được sử dụng phải là màu chính, 30% màu phụ và 10% màu điểm nhấn. Hãy nhớ rằng, màu đen và trắng cũng được coi là màu sắc. Dưới đây là một số ví dụ về các trang web tuyệt đẹp kết hợp quy tắc màu 60/30/10.
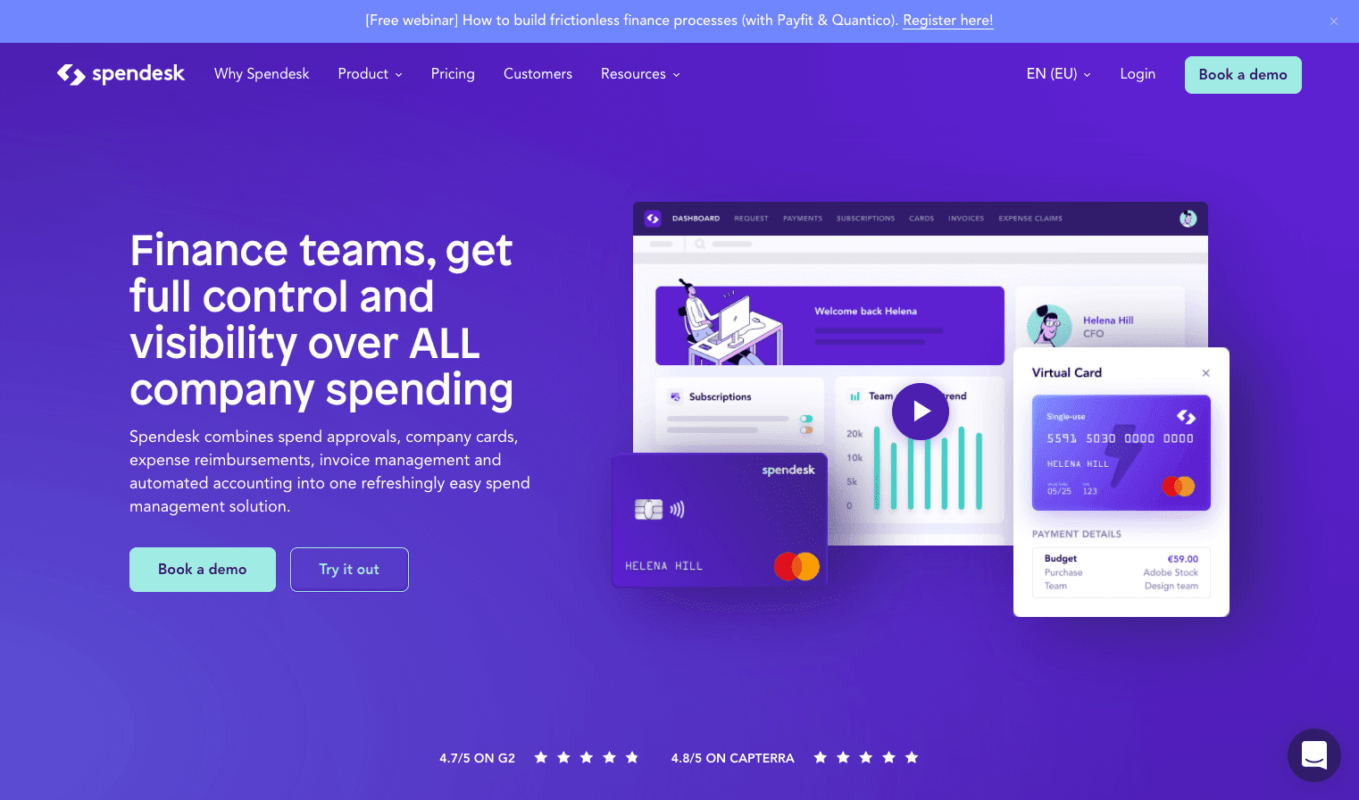
Spendesk sử dụng màu tím làm màu chính, màu trắng làm màu phụ và xanh mòng két làm màu nhấn.

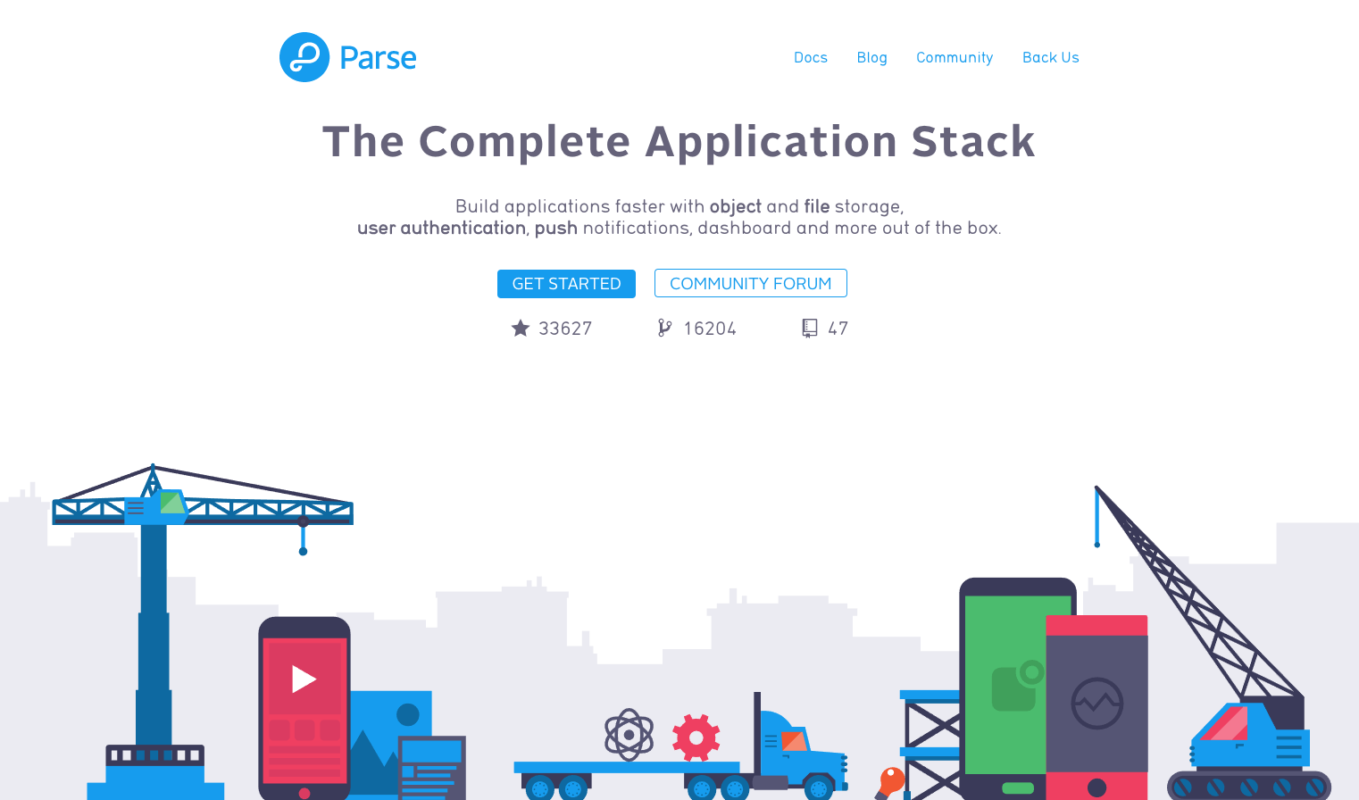
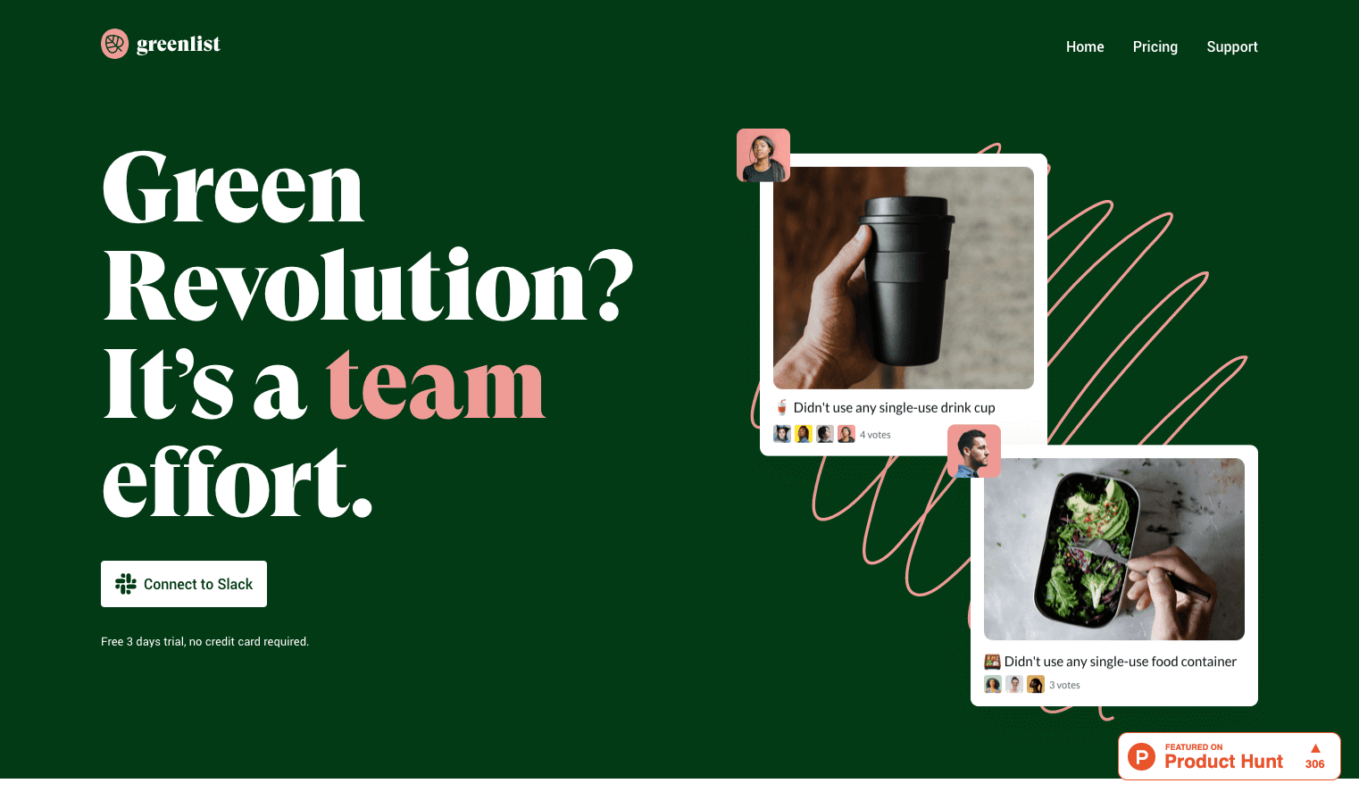
Greenlist sử dụng màu xanh lục làm màu chính, màu trắng làm màu phụ và màu hồng làm màu điểm nhấn.

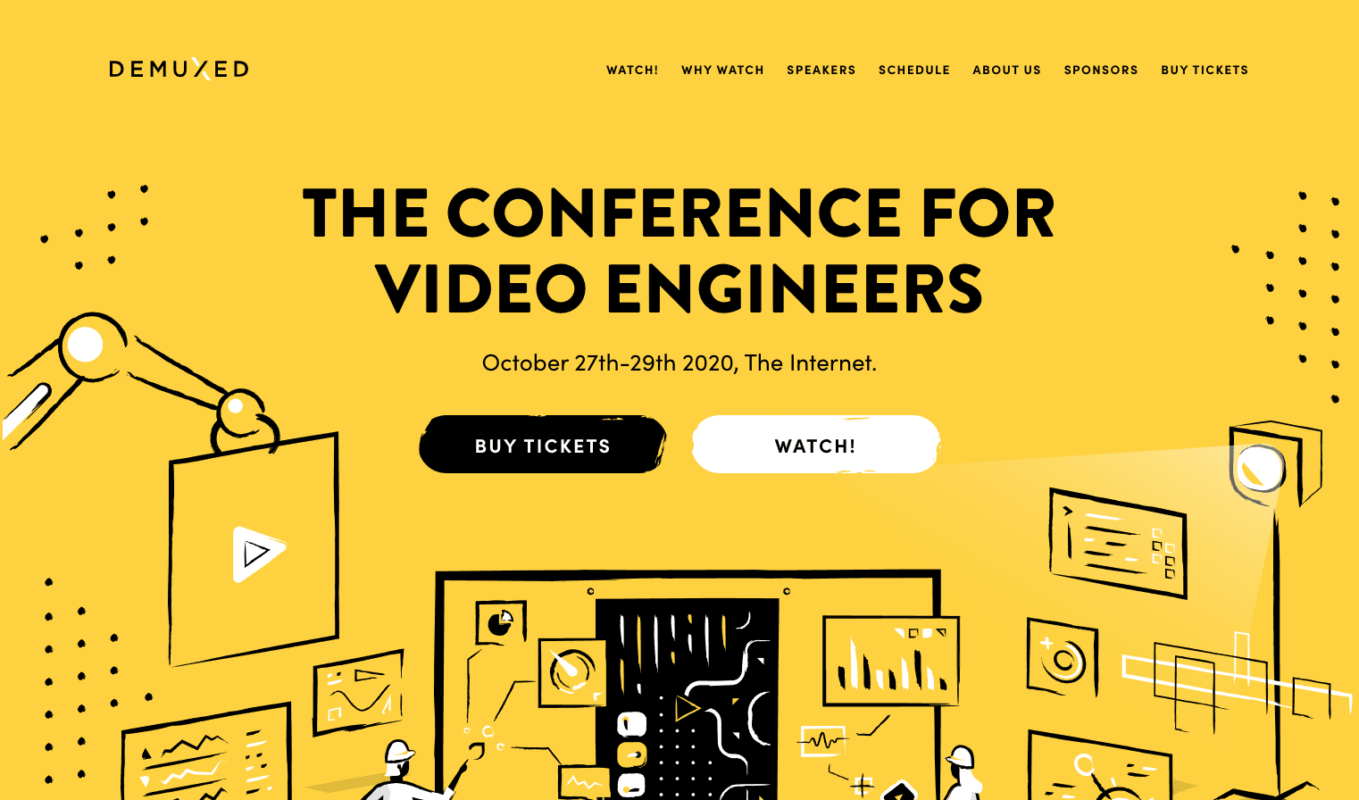
Demuxed sử dụng màu vàng làm màu chính, màu đen làm màu phụ và màu trắng làm màu điểm nhấn.
Một lưu ý quan trọng về quy tắc 60/30/10 là nó thực sự giống một hướng dẫn hơn là một quy tắc. Ví dụ: bạn có thể muốn kết hợp nhiều hơn ba màu trong bảng màu của mình. Điểm nổi bật chính là tập trung vào màu chính và sử dụng các màu khác để phân chia các thành phần, tạo độ tương phản và làm nổi bật các tính năng quan trọng.
Trong bài đăng này, chúng tôi đã đề cập đến những điều cơ bản về lý thuyết màu sắc và tâm lý học cũng như cách chúng được sử dụng để tạo ra các bảng màu có sức ảnh hưởng trong thiết kế trang website. Nhưng như bạn đã biết, chỉ riêng màu sắc không phải là tất cả của thiết kế website đầy đủ; để tạo các trang web có giá trị cao cho khách hàng, chúng tôi cần kết hợp các nguyên tắc màu sắc với chiến lược, kiểu chữ, bố cục, UX, v.v. Nhưng việc phối màu sắc trang web cho bắt mắt là công việc cực kỳ quan trong, nên bạn cần chú trọng việc này.