Cho dù bạn là một blogger hay viết bài cho tạp chí hoặc tờ báo online, rất có thể bạn sẽ tự hỏi liệu bài viết của mình có cần hình ảnh hay không. Câu trả lời luôn là “Có”. Hình ảnh làm cho bài viết trở nên sống động và cũng góp phần vào SEO trang web của bạn. Bài đăng này giải thích cách tối ưu hóa hoàn toàn hình ảnh cho SEO và cung cấp một số gợi ý về cách sử dụng hình ảnh để có trải nghiệm người dùng tốt nhất.

Luôn sử dụng hình ảnh
Hình ảnh khi được sử dụng đúng cách sẽ giúp người đọc hiểu rõ hơn về bài viết của bạn. Câu nói cũ “Một bức tranh có giá trị bằng một nghìn từ” có lẽ không áp dụng cho Google, nhưng nó chắc chắn đúng khi bạn cần thêm vào 1.000 từ buồn tẻ, minh họa ý của bạn trong biểu đồ hoặc sơ đồ luồng dữ liệu, hoặc chỉ làm cho các bài đăng trên mạng xã hội hấp dẫn hơn.
Đó là một đề xuất đơn giản: thêm hình ảnh vào mọi bài viết bạn viết để làm cho chúng hấp dẫn hơn. Hơn nữa, vì tìm kiếm trực quan ngày càng trở nên quan trọng – như đã thấy trong tầm nhìn của Google về tương lai tìm kiếm – nó có thể mang lại cho bạn một lượng truy cập tốt. Và nếu bạn có nội dung trực quan, bạn nên đặt SEO hình ảnh cao hơn một chút trong danh sách việc cần làm của mình.
Cách đây ít lâu, Google Hình ảnh có một giao diện hoàn toàn mới với các bộ lọc, siêu dữ liệu mới và thậm chí cả phân bổ. Những bộ lọc mới thú vị này cho thấy rằng Google ngày càng biết rõ những gì có trong một hình ảnh và cách hình ảnh đó phù hợp với bối cảnh lớn hơn.

Tìm hình ảnh phù hợp
SEO hình ảnh: Hình ảnh này không nói “chào mừng bạn đến với công ty của chúng tôi”, nó nói “chào mừng bạn đến với một công ty”.
Sử dụng hình ảnh gốc – ảnh bạn tự chụp – luôn tốt hơn là ảnh lưu trữ. Trang nhóm của bạn cần hình ảnh của nhóm thực tế của bạn, không phải anh chàng này ở bên phải hoặc một trong những người bạn có ảnh trong kho của anh ta. Lạc đề: ngoài ra, anh chàng này thực sự cần cắt tóc.
Bài viết của bạn cần một hình ảnh có liên quan đến chủ đề của nó. Nếu bạn đang thêm một bức ảnh ngẫu nhiên chỉ để nhận được dấu đầu dòng màu xanh lá cây trong phân tích nội dung của plugin Yoast SEO, thì bạn đang làm sai. Hình ảnh phải phản ánh chủ đề của bài đăng hoặc có mục đích minh họa trong bài viết. Ngoài ra, hãy cố gắng đặt hình ảnh gần văn bản có liên quan. Nếu bạn có hình ảnh chính hoặc hình ảnh mà bạn đang cố gắng xếp hạng, hãy cố gắng giữ hình ảnh đó ở gần đầu trang, nếu có thể mà không cảm thấy bị ép buộc.
Có một lý do SEO hình ảnh đơn giản cho tất cả những điều này: một hình ảnh có văn bản liên quan xếp hạng tốt hơn cho từ khóa mà nó được tối ưu hóa. Nhưng chúng ta sẽ thảo luận về SEO hình ảnh ở phần sau của bài viết này.
Giải pháp thay thế
Nếu bạn không có bất kỳ hình ảnh gốc nào để có thể sử dụng, có nhiều cách khác để tìm hình ảnh độc đáo mà vẫn tránh được ảnh lưu trữ. Ví dụ, Flickr.com là một nguồn hình ảnh đẹp, vì bạn có thể sử dụng hình ảnh Creative Commons. Chỉ cần nhớ thuộc tính của nhiếp ảnh gia ban đầu. Chúng tôi cũng thích những hình ảnh được cung cấp bởi các trang web như Unsplash. Chúng tôi có một bài đăng trên blog cung cấp cho bạn một cái nhìn tổng quan tuyệt vời về nơi có được những hình ảnh tuyệt vời. Tránh sử dụng những bức ảnh có nguồn gốc rõ ràng và nếu bạn đang sử dụng những bức ảnh có sẵn, hãy chọn những bức ảnh trông chân thực hơn (ok, chỉ một chút). Nhưng bất cứ điều gì bạn sử dụng, bạn có thể sẽ thấy rằng những hình ảnh có người trong đó luôn giống như những bức ảnh có sẵn. Trừ khi bạn tự chụp ảnh, nếu không (theo ý kiến của chúng tôi) luôn là ý tưởng tốt nhất.
Các lựa chọn thay thế rõ ràng cho ảnh có thể là đồ thị hoặc hình minh họa, đó là những gì chúng tôi tại Yoast sử dụng. Nếu bạn quan tâm, họa sĩ minh họa thường trú của chúng tôi, Erwin, đã viết một bài viết thú vị về cách tạo hình minh họa trên blog của nhà phát triển của chúng tôi. Ngoài ra, một đề cập đáng trân trọng nên đề cập đến GIF động, vì chúng rất phổ biến ngày nay.

Nhưng mặc dù GIF động rất phổ biến, nhưng đừng quá lạm dụng. Nó sẽ làm cho bài đăng của bạn khó đọc hơn, vì sự chuyển động của hình ảnh sẽ làm người đọc mất tập trung. Chúng cũng có thể làm chậm trang của bạn.
Chuẩn bị hình ảnh để sử dụng trong bài viết của bạn
Khi bạn đã tìm thấy hình ảnh phù hợp – cho dù đó là ảnh chụp, hình minh họa hay biểu đồ – bước tiếp theo là tối ưu hóa hình ảnh đó để sử dụng trên trang web của bạn. Vì vậy, trước khi bạn thêm hình ảnh của mình, có một số điều bạn cần suy nghĩ:
Chọn tên tệp phù hợp
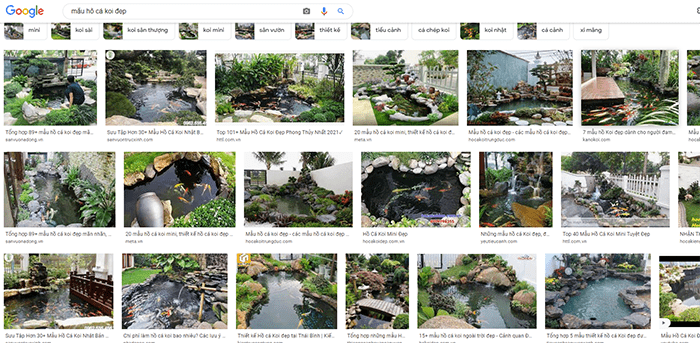
SEO hình ảnh bắt đầu với tên tệp. Bạn muốn Google biết nội dung của hình ảnh mà không cần nhìn vào nó, vì vậy hãy sử dụng cụm từ khóa tiêu điểm của bạn trong tên tệp hình ảnh. Rất đơn giản: nếu bạn đang viết một bài báo về Nhà thờ Đức Bà và bạn sử dụng hình ảnh thể hiện cảnh mặt trời mọc ở Paris trên Nhà thờ Đức Bà, thì tên tệp không được là DSC4536.jpg. Tên tệp thích hợp sẽ là notre-dame-paris-Sunrise.jpg, đảm bảo rằng chủ đề chính của bức ảnh (và bài viết của bạn) nằm ở đầu tên tệp.
Chọn định dạng phù hợp
Đối với hình ảnh, định dạng phù hợp không tồn tại; nó phụ thuộc vào loại hình ảnh và cách bạn muốn sử dụng nó. Tóm lại, chúng tôi khuyên bạn nên:
- chọn JPEG cho ảnh hoặc hình minh họa lớn hơn: nó sẽ cho bạn kết quả tốt về màu sắc và độ rõ nét với kích thước tệp tương đối nhỏ;
- sử dụng PNG nếu bạn muốn duy trì độ trong suốt của nền trong hình ảnh của mình;
- hoặc sử dụng WebP thay vì JPEG và PNG. Nó sẽ tạo ra kết quả chất lượng cao với kích thước tệp nhỏ hơn. Bạn có thể sử dụng các công cụ như Squoosh để chuyển đổi hình ảnh của mình thành WebP.
- sử dụng SVG cho biểu trưng và biểu tượng. Với sự trợ giúp của CSS hoặc JavaScript, bạn có thể quản lý hình ảnh ở định dạng SVG, chẳng hạn như thay đổi kích thước của chúng mà không làm giảm chất lượng.
Nếu bạn biết một phần lớn khán giả của mình sử dụng các trình duyệt hoặc thiết bị cụ thể, hãy đảm bảo kiểm tra xem định dạng ưa thích của bạn có được các trình duyệt đó trên CanIuse.com hỗ trợ hay không.
Khi bạn đã chọn đúng tên và định dạng, đã đến lúc thay đổi kích thước và tối ưu hóa hình ảnh của bạn!
Quy mô cho SEO hình ảnh
Thời gian tải rất quan trọng đối với UX và SEO. Trang web càng nhanh, người dùng và công cụ tìm kiếm càng dễ dàng truy cập (và lập chỉ mục) một trang. Hình ảnh có thể có tác động lớn đến thời gian tải, đặc biệt khi bạn tải lên một hình ảnh lớn để hiển thị nó thực sự nhỏ – ví dụ: hình ảnh 2500 × 1500 pixel được hiển thị ở kích thước 250 × 150 pixel – vì toàn bộ hình ảnh vẫn phải được tải. Vì vậy, hãy thay đổi kích thước hình ảnh theo cách bạn muốn nó hiển thị. WordPress giúp bạn làm điều này bằng cách tự động cung cấp hình ảnh ở nhiều kích thước sau khi tải lên. Rất tiếc, điều đó không có nghĩa là kích thước tệp cũng được tối ưu hóa, đó chỉ là kích thước hiển thị hình ảnh. Vì vậy, hãy suy nghĩ về kích thước mà bạn tải lên hình ảnh của mình!
Sử dụng hình ảnh đáp ứng cho những kích thước màn hình khác nhau
Điều này cũng cần thiết cho SEO và nếu bạn đang sử dụng WordPress, nó được thực hiện cho bạn vì nó được thêm vào theo mặc định từ phiên bản 4.4. Hình ảnh phải có thuộc tính srcset để có thể phân phát hình ảnh khác nhau trên mỗi chiều rộng màn hình – điều này đặc biệt hữu ích cho các thiết bị di động.
Giảm kích thước tệp
Bước tiếp theo trong SEO hình ảnh phải đảm bảo rằng hình ảnh được chia tỷ lệ của bạn được nén để nó được phân phát ở kích thước tệp nhỏ nhất có thể.
Tất nhiên, bạn có thể chỉ xuất hình ảnh và thử nghiệm với tỷ lệ phần trăm chất lượng, nhưng chúng tôi muốn sử dụng hình ảnh chất lượng cao nhất có thể, đặc biệt là do sự phổ biến của màn hình retina và các màn hình tương tự ngày nay.

Ví dụ: bạn vẫn có thể giảm kích thước tệp của những hình ảnh này bằng cách xóa dữ liệu EXIF. Chúng tôi khuyên bạn nên sử dụng các công cụ như ImageOptim hoặc các trang web như Squoosh, JPEGmini, jpeg.io hoặc Kraken.io.
Khi bạn đã tối ưu hóa hình ảnh của mình, bạn có thể kiểm tra trang của mình bằng các công cụ như Google PageSpeed Insights, Lighthouse, WebPageTest.org hoặc Pingdom.
Thêm hình ảnh vào bài viết của bạn
Mặc dù Google đang ngày càng nhận ra những gì tốt hơn trong một hình ảnh, nhưng bạn vẫn chưa nên hoàn toàn dựa vào khả năng của họ. Tất cả là do bạn cung cấp bối cảnh cho hình ảnh đó – vì vậy hãy điền nhiều nhất có thể! Chúng ta sẽ thảo luận về cách thực hiện bên dưới.
Hình ảnh của bạn đã sẵn sàng để sử dụng, nhưng đừng chỉ ném nó vào bài viết của bạn ở bất kỳ đâu. Như đã đề cập trước đó, việc thêm nó gần với nội dung văn bản có liên quan sẽ giúp ích rất nhiều. Nó đảm bảo văn bản có liên quan đến hình ảnh cũng như hình ảnh liên quan đến văn bản, điều mà người dùng và Google thích.
Captions – Chú thích
Chú thích hình ảnh là văn bản đi kèm với hình ảnh trên trang – nếu bạn nhìn vào các hình ảnh trong bài viết này, đó là văn bản trong hộp màu xám bên dưới mỗi hình ảnh. Tại sao chú thích lại quan trọng đối với SEO hình ảnh? Bởi vì mọi người sử dụng chúng khi quét một bài báo. Mọi người có xu hướng quét các tiêu đề, hình ảnh và chú thích khi họ quét một trang web. Quay trở lại năm 1997, Jakob Nielsen đã viết:
“Các yếu tố nâng cao khả năng quét bao gồm tiêu đề, loại lớn, văn bản in đậm, văn bản được đánh dấu, danh sách đánh dấu đầu dòng, đồ họa, chú thích, câu chủ đề và mục lục.”
Vào năm 2012, KissMetrics thậm chí còn đi xa hơn, tuyên bố rằng:
“Chú thích dưới hình ảnh được đọc nhiều hơn trung bình 300% so với bản thân nội dung, vì vậy, không sử dụng chúng hoặc sử dụng không đúng cách có nghĩa là bỏ lỡ cơ hội thu hút một lượng lớn độc giả tiềm năng.”
Văn bản thay thế (hoặc thẻ thay thế) được thêm vào hình ảnh nên sẽ có văn bản mô tả tại chỗ nếu hình ảnh không thể hiển thị cho khách truy cập vì bất kỳ lý do gì. Chúng tôi không thể nói nó tốt hơn Wikipedia:
“Trong các tình huống không có hình ảnh cho người đọc, có thể do họ đã tắt hình ảnh trong trình duyệt web của họ hoặc đang sử dụng trình đọc màn hình do khiếm thị, văn bản thay thế đảm bảo rằng không có thông tin hoặc chức năng nào bị mất.”
Đảm bảo thêm văn bản thay thế vào mọi hình ảnh bạn sử dụng và đảm bảo văn bản thay thế bao gồm cụm từ khóa SEO cho trang đó (nếu thích hợp). Quan trọng nhất, mô tả những gì có trong hình ảnh để cả công cụ tìm kiếm và mọi người có thể hiểu về nó. Càng có nhiều thông tin liên quan xung quanh một hình ảnh, các công cụ tìm kiếm càng coi hình ảnh này quan trọng.
Khi di chuột qua hình ảnh, một số trình duyệt hiển thị văn bản tiêu đề dưới dạng ‘chú giải công cụ’. Chrome hiển thị văn bản tiêu đề như đã định. Văn bản tiêu đề cho hình ảnh cũng tương tự như vậy và rất nhiều người sử dụng tiêu đề chỉ cần sao chép văn bản thay thế, nhưng ngày càng có nhiều người loại bỏ chúng hoàn toàn. Tại sao vậy? Đây là cách của Mozilla:
“Title có một số vấn đề về khả năng tiếp cận, chủ yếu dựa trên thực tế là hỗ trợ trình đọc màn hình rất khó đoán và hầu hết các trình duyệt sẽ không hiển thị nó trừ khi bạn đang di chuột bằng chuột (ví dụ: không có quyền truy cập vào người dùng bàn phím).”
Tốt hơn là đưa thông tin hỗ trợ như vậy vào văn bản chính của bài viết, thay vì đính kèm với hình ảnh.
Văn bản thay thế và văn bản tiêu đề(Thẻ alt)
Văn bản thay thế (hoặc thẻ thay thế) được thêm vào hình ảnh nên sẽ có văn bản mô tả tại chỗ nếu hình ảnh không thể hiển thị cho khách truy cập vì bất kỳ lý do gì. Chúng tôi không thể nói nó tốt hơn Wikipedia:
“Trong các tình huống không có hình ảnh cho người đọc, có thể do họ đã tắt hình ảnh trong trình duyệt web của họ hoặc đang sử dụng trình đọc màn hình do khiếm thị, văn bản thay thế đảm bảo rằng không có thông tin hoặc chức năng nào bị mất.”
Đảm bảo thêm văn bản thay thế vào mọi hình ảnh bạn sử dụng và đảm bảo văn bản thay thế bao gồm cụm từ khóa SEO cho trang đó (nếu thích hợp). Quan trọng nhất, mô tả những gì có trong hình ảnh để cả công cụ tìm kiếm và mọi người có thể hiểu về nó. Càng có nhiều thông tin liên quan xung quanh một hình ảnh, các công cụ tìm kiếm càng coi hình ảnh này quan trọng.
Khi di chuột qua hình ảnh, một số trình duyệt hiển thị văn bản tiêu đề dưới dạng ‘chú giải công cụ’. Chrome hiển thị văn bản tiêu đề như đã định. Văn bản tiêu đề cho hình ảnh cũng tương tự như vậy và rất nhiều người sử dụng tiêu đề chỉ cần sao chép văn bản thay thế, nhưng ngày càng có nhiều người loại bỏ chúng hoàn toàn. Tại sao vậy? Đây là cách của Mozilla:
“Title có một số vấn đề về khả năng tiếp cận, chủ yếu dựa trên thực tế là hỗ trợ trình đọc màn hình rất khó đoán và hầu hết các trình duyệt sẽ không hiển thị nó trừ khi bạn đang di chuột bằng chuột (ví dụ: không có quyền truy cập vào người dùng bàn phím).”
Tốt hơn là đưa thông tin hỗ trợ như vậy vào văn bản chính của bài viết, thay vì đính kèm với hình ảnh.
Thêm dữ liệu có cấu trúc hình ảnh
Thêm dữ liệu có cấu trúc vào các trang của bạn có thể giúp các công cụ tìm kiếm hiển thị hình ảnh của bạn dưới dạng kết quả nhiều định dạng. Mặc dù Google cho biết dữ liệu có cấu trúc không giúp bạn xếp hạng tốt hơn, nhưng nó có ích để đạt được danh sách rõ ràng hơn trong Tìm kiếm hình ảnh. Tuy nhiên, còn nhiều hơn thế nữa. Ví dụ: nếu bạn có công thức nấu ăn trên trang web của mình và bạn thêm dữ liệu có cấu trúc vào hình ảnh của mình, Google cũng có thể thêm huy hiệu vào hình ảnh của bạn cho thấy rằng hình ảnh này thuộc về một công thức. Google Hình ảnh hỗ trợ dữ liệu có cấu trúc cho các loại sau:
- Product
- Video
- Recipe
Google có một số nguyên tắc bạn cần tuân theo nếu bạn muốn hình ảnh của mình xuất hiện phong phú trong tìm kiếm hình ảnh. Đối với một, khi chỉ định một hình ảnh làm thuộc tính dữ liệu có cấu trúc, hãy đảm bảo rằng hình ảnh thực sự thuộc về phiên bản của loại đó. Ngoài ra, hình ảnh của bạn phải có thuộc tính image và hình ảnh của bạn phải có thể thu thập thông tin và lập chỉ mục được. Bạn có thể tìm thấy tất cả các Nguyên tắc chung về dữ liệu có cấu trúc của Google.
Bạn đang có một website sử dụng plugin Yoast SEO, thì Yoast SEO tự động thêm dữ liệu có cấu trúc chính xác một số hình ảnh trên trang web của bạn, chẳng hạn như biểu trưng của bạn hoặc những hình ảnh bạn thêm vào các bài viết hướng dẫn được xây dựng trong các khối của chúng tôi. Plugin luôn tìm thấy ít nhất một hình ảnh có liên quan trên bất kỳ trang nào để thêm vào biểu đồ dữ liệu có cấu trúc. Bằng cách này, Yoast SEO có thể mô tả đúng trang của bạn với các công cụ tìm kiếm. Bạn muốn tìm hiểu thêm về dữ liệu có cấu trúc?
Thẻ OpenGraph và Twitter
Trước đó, chúng tôi đã đề cập đến việc sử dụng hình ảnh để chia sẻ xã hội. Nếu bạn thêm thẻ hình ảnh sau vào phầntrong trang HTML của mình như sau:
Điều đó sẽ đảm bảo hình ảnh được đưa vào chia sẻ của bạn trên Facebook (và OpenGraph cũng được sử dụng cho Pinterest chẳng hạn).

Sơ đồ trang web hình ảnh XML
Nếu bạn là một nhà phát triển web, bạn có thể thắc mắc về sơ đồ trang web hình ảnh XML. Tôi muốn mô tả điều này dưới dạng hình ảnh trong sơ đồ trang XML. Google rõ ràng về điều này:
Ngoài ra, bạn có thể sử dụng tiện ích mở rộng hình ảnh của Google cho sơ đồ trang web để cung cấp cho Google thêm thông tin về hình ảnh có sẵn trên các trang của bạn. Thông tin sơ đồ trang bằng hình ảnh giúp Google khám phá những hình ảnh mà chúng tôi có thể không tìm thấy (chẳng hạn như những hình ảnh mà trang web của bạn tiếp cận bằng mã JavaScript) và cho phép bạn chỉ ra những hình ảnh trên trang web của mình mà bạn muốn Google thu thập thông tin và lập chỉ mục.
Thỉnh thoảng, mọi người hỏi chúng tôi về sơ đồ trang web hình ảnh XML. Chúng tôi không tạo những thứ này trong plugin của mình, nhưng làm theo lời khuyên của Google và đưa chúng vào trang hoặc đăng sơ đồ trang web. Chỉ cần cuộn xuống trong sơ đồ trang dành cho bài đăng của chúng tôi và bạn sẽ thấy chúng tôi đã thêm hình ảnh vào tất cả các bài đăng mới nhất của mình (có một cột dành riêng cho điều đó). Thêm hình ảnh vào sơ đồ trang XML của bạn sẽ giúp Google lập chỉ mục hình ảnh của bạn, vì vậy hãy đảm bảo làm như vậy để SEO hình ảnh tốt hơn.
Cung cấp hình ảnh qua CDN hình ảnh
Tất cả chúng ta đều biết CDN là một trong những cách tối ưu hóa tốc độ trang web phổ biến nhất. Một số công ty cung cấp CDN cũng có một CDN cụ thể cho hình ảnh. Các CDN hình ảnh được xây dựng dựa trên các nhiệm vụ cơ bản: tối ưu hóa hình ảnh của bạn và đưa chúng đến với khách truy cập nhanh nhất có thể. Chạy một CDN hình ảnh có thể tăng tốc độ phân phối hình ảnh của bạn rất nhiều lần.
CDN hình ảnh cho phép bạn xử lý việc chuyển đổi, tối ưu hóa và phân phối hình ảnh. Bạn có thể xác định những gì tải khi nào và cách thức hoạt động. Ví dụ: bạn có thể nói rằng tất cả các hình ảnh PNG của bạn nên được chuyển đổi thành webp ngay lập tức vì những hình ảnh này tải nhanh nhất và cho chất lượng hình ảnh tốt nhất. CDN hình ảnh có vô số tùy chọn để tinh chỉnh quy trình, nhưng thường có một cài đặt mặc định có thể là tốt nhất cho phần lớn các trang web.
Có rất nhiều CDN hình ảnh để bạn lựa chọn, như Sirv, Cloudinary và Imagekit. Ngoài ra, các nền tảng như Cloudflare cho phép bạn xác định cách thay đổi kích thước, định dạng lại và cung cấp hình ảnh.
SEO hình ảnh – SEO image: tóm tắt
SEO hình ảnh là tổng hợp của một số yếu tố. Với việc Google nhận diện tốt hơn các yếu tố trong hình ảnh mỗi ngày, điều hợp lý là đảm bảo hình ảnh và tất cả các yếu tố của nó góp phần mang lại trải nghiệm người dùng tốt cũng như SEO. Thật là ngu ngốc nếu thử lừa gạt Google.
Hãy ghi nhớ những điều này khi thêm hình ảnh vào bài viết:
- Sử dụng hình ảnh có liên quan phù hợp với văn bản của bạn
- Chọn một tên tệp tốt cho hình ảnh của bạn
- Đảm bảo kích thước hình ảnh khớp với kích thước hình ảnh được hiển thị
- Sử dụng srcset nếu có thể
- Giảm kích thước tệp để tải nhanh hơn
- Thêm chú thích – Captions, nếu thích hợp, để quét trang dễ dàng hơn
- Sử dụng văn bản thay thế hình ảnh. Không cần văn bản tiêu đề
- Thêm dữ liệu có cấu trúc vào hình ảnh của bạn
- Thêm thẻ OpenGraph và Twitter Card cho hình ảnh
- Sử dụng hình ảnh trong sơ đồ trang XML của bạn
- Cung cấp hình ảnh qua CDN
- Cung cấp tất cả các ngữ cảnh mà bạn có thể!
Bên cạnh việc đóng góp vào SEO và trải nghiệm người dùng, hình ảnh cũng có thể đóng một vai trò quan trọng trong việc chuyển đổi. Vì vậy, đừng đánh giá thấp tầm quan trọng của SEO hình ảnh trên trang web của bạn!
Nguồn: https://yoast.com/image-seo/